名词解释
基本概念、云服务简介、专有名词解释
弹性云服务器 ECS:是一种可随时自助获取、可弹性伸缩的云服务器,可帮助您打造可靠、安全、灵活、高效的应用环境,确保服务持久稳定运行,提升运维效率。
弹性公网IP EIP:提供独立的公网IP资源,包括公网IP地址与公网出口带宽服务。可以与弹性云服务器、裸金属服务器、虚拟IP、弹性负载均衡、NAT网关等资源灵活地绑定及解绑。
方案概述
应用场景
该方案在弹性云服务器 ECS上基于Hexo框架快速搭建个人博客,Hexo是一个纯静态的博客网站,Hexo使用 Markdown(或其他渲染引擎)解析文章,可把用户编辑好的Markdown文件,按照指定的主题快速解析成静态网页。
方案架构
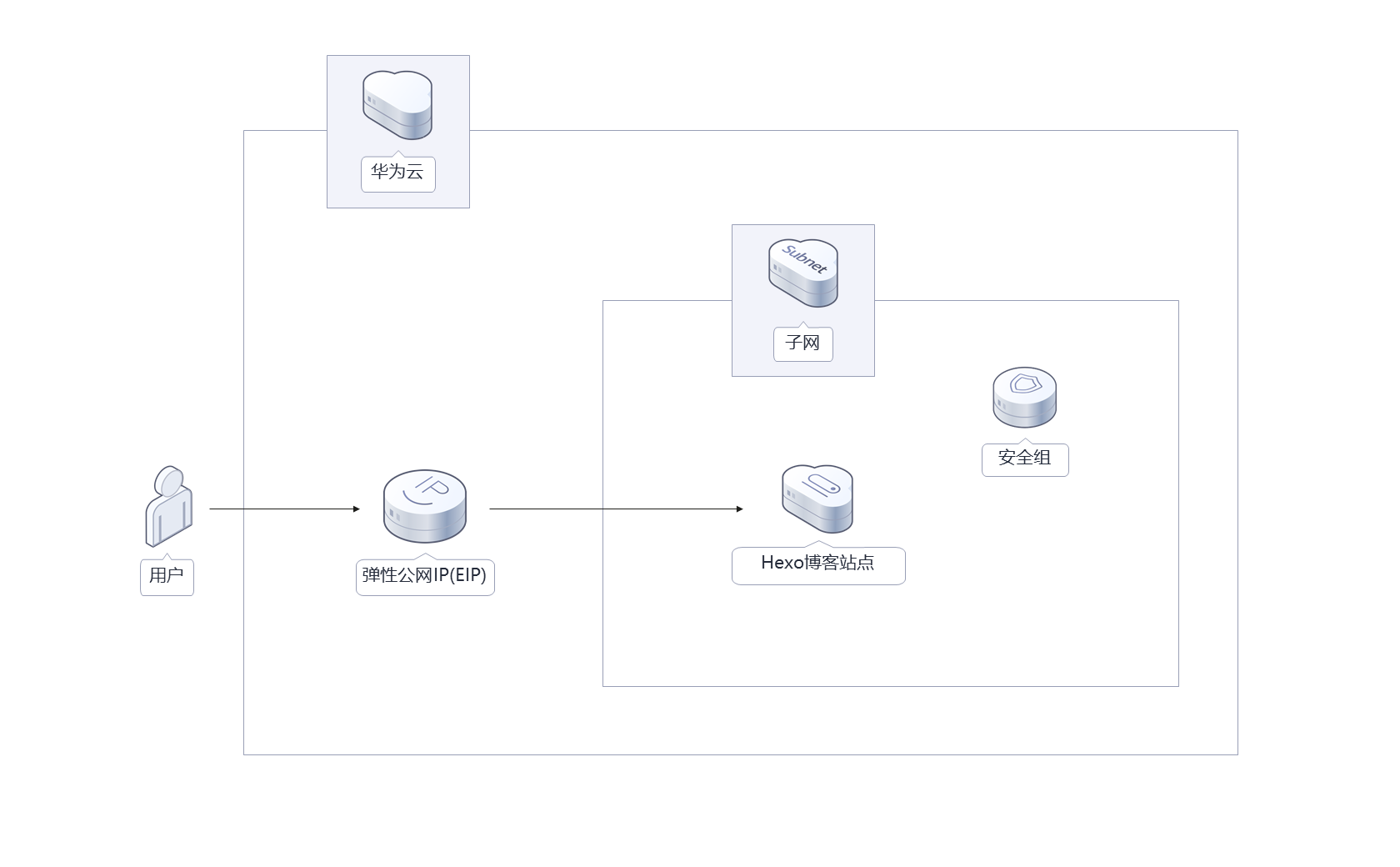
该解决方案帮助用户在华为云弹性云服务器上基于Hexo框架快速搭建博客。架构如下图所示:
该解决方案会部署如下资源:
• 创建一台弹性云服务器ECS,用于安装Node.js环境和搭建Hexo博客框架。
• 部署一个弹性公网IP,并绑定到弹性云服务器,用于提供访问公网和被公网访问能力。
• 创建一个安全组,保护弹性云服务器的网络安全,通过配置安全组规则,限定云服务器的访问端口,保证个人网站安全。
方案优势
• 快速生成
相比动态博客,Hexo有着无可比拟的静态代码生成速度,且不依赖于数据库。
• 低成本
提供极致性价比的云服务器,用户可以根据实际需求选择不同规格的弹性云服务器 ECS。
• 一键部署
一键式部署弹性云服务器 ECS、弹性公网IP,帮助您基于Hexo快速搭建博客。
约束与限制
• 部署该解决方案之前,需要注册华为帐号并开通华为云,完成实名认证,且帐号不能处于欠费或冻结状态,请预估价格,确保余额充足。
• 该解决方案部署成功后,搭建Hexo博客环境需用时5-10分钟,完成后方可进行验证服务。
准备工作
创建rf_admin_trust委托(可选)
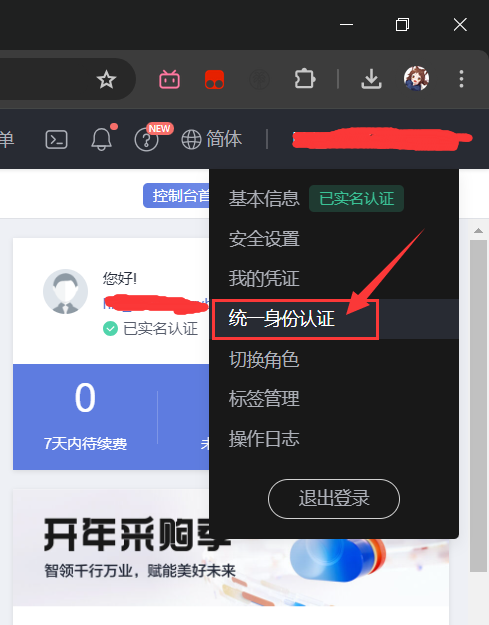
1.进入华为云官网,打开控制台管理界面,鼠标移动至个人帐号处,打开“统一身份认证”菜单
2.进入“委托”菜单,搜索“rf_admin_trust”委托
• 如果委托存在,则不用执行接下来的创建委托的步骤
• 如果委托不存在时执行接下来的步骤创建委托
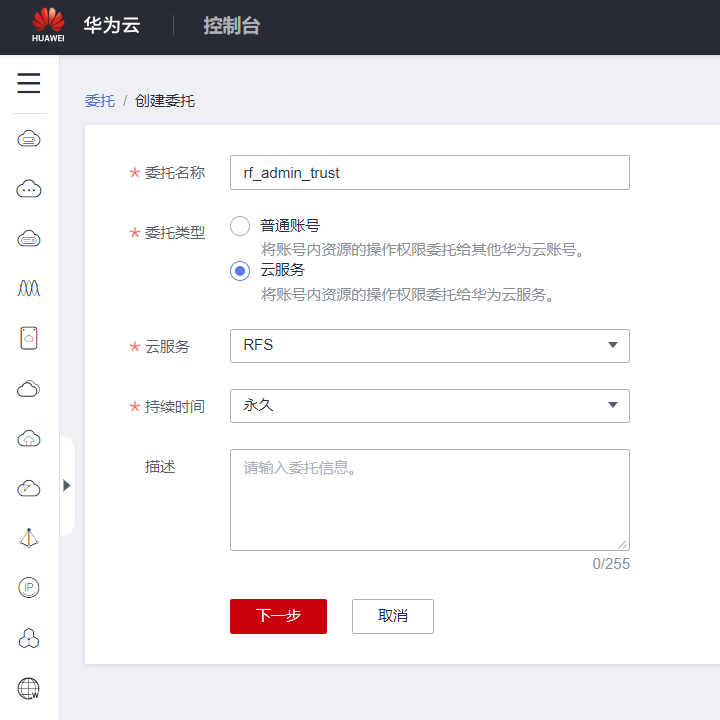
3.单击步骤2界面中的“创建委托”按钮,在委托名称中输入“rf_admin_trust”,委托类型选择“云服务”,输入“RFS”,单击“下一步”
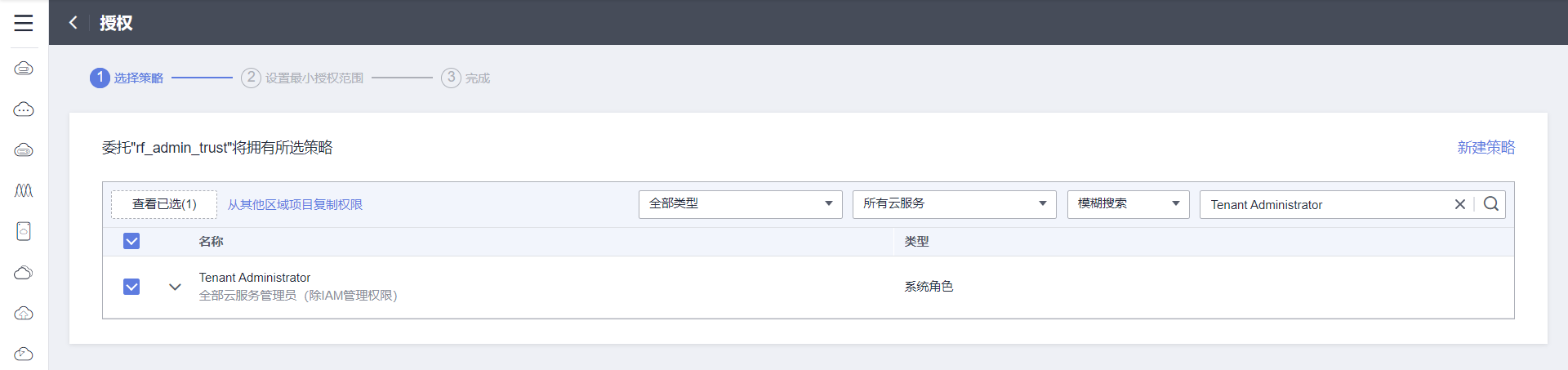
4.在搜索框中输入”Tenant Administrator”权限,并勾选搜索结果,单击下一步
5.选择“所有资源”,并单击确定完成配置
6.出现下图所示则需要等待一段时间才可生效。
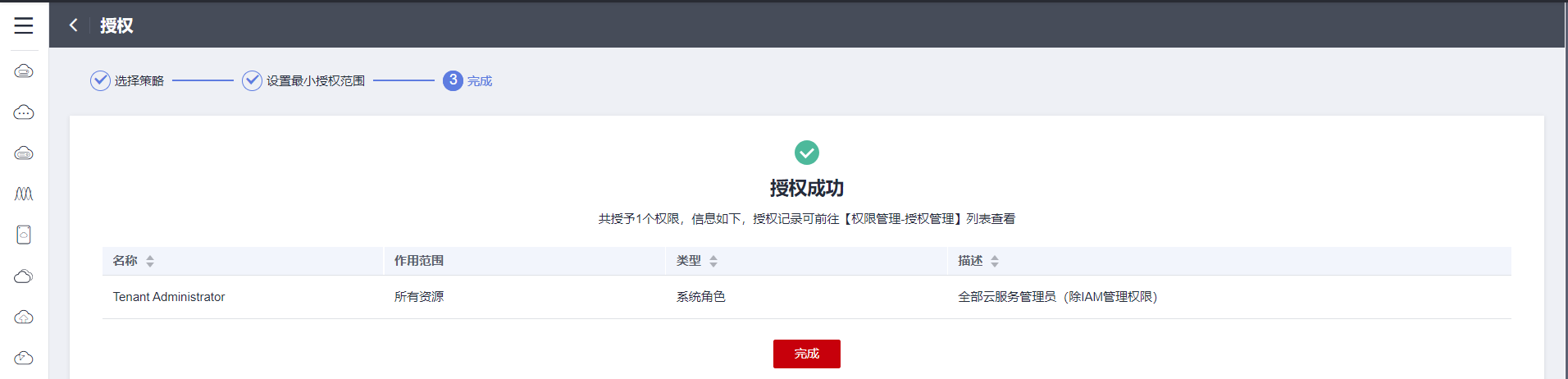
7.提示授权成功,单击完成,返回”委托”列表
8.“委托”列表中出现“rf_admin_trust”委托则创建成功
快速部署
本章节主要帮助用户快速部署该解决方案。
| 参数名称 | 类型 | 是否必填 | 参数解释 | 默认值 |
|---|---|---|---|---|
| vpc_name | String | 必填 | 虚拟私有云名称,该模板新建VPC,不允许重名。取值范围:1-57个字符,支持数字、字母、中文、_(下划线)、-(中划线)、.(点)。 | building-a-blog-with-hexo_demo |
| secgroup_name | String | 必填 | 安全组名称,该模板新建安全组,安全组规则请参考安全组规则修改(可选)。取值范围:1-64个字符,支持数字、字母、中文、_(下划线)、-(中划线)、.(点)。 | building-a-blog-with-hexo_demo |
| ecs_name | String | 必填 | 弹性云服务器名称,命名方式为{ecs_name}_ecs,不允许重名。取值范围:1-60个字符,支持字母、数字、中文、下划线(_)、中划线(-)、英文句号(.)。 | building-a-blog-with-hexo_demo |
| ecs_flavor | String | 必填 | 弹性云服务器规格,具体规格请参考官网弹性云服务器规格清单。 | s6.medium.2 |
| ecs_password | String | 必填 | 弹性云服务器初始密码,创建完成后,请参考登录ECS控制台修改密码。取值范围:长度为8-26位,密码至少必须包含大写字母、小写字母、数字和特殊字符(!@$%^-_=+[{}]:,./?)中的三种,密码不能包含用户名或用户名的逆序。管理员帐户为root。 | 空 |
| system_disk_size | String | 必填 | 系统盘大小,以GB为单位,取值范围为40~1024,不支持缩盘。 | 40 |
| charging_mode | String | 必填 | 计费模式,默认自动扣费,取值为prePaid(包年包月)或postPaid(按需计费)。 | postPaid |
| charging_unit | String | 必选 | 计费周期单位,当计费方式设置为prePaid,此参数是必填项。有效值为:month(包月)和year(包年) | month |
| charging_period | number | 必填 | 计费周期,当计费方式设置为prePaid,此参数是必填项。当计费周期单位设置为month,取值范围为1-9;当计费周期单位设置为year,取值范围为1-3。默认1。 | 1 |
| eip_bandwidth_size | number | 必填 | 弹性公网IP带宽大小,该模板采用按带宽计费。取值范围为1-2000Mbit/s。 | 5 |
1.登录华为云解决方案实践,选择“基于Hexo快速搭建博客”解决方案。单击“一键部署”,跳转至解决方案创建堆栈界面。
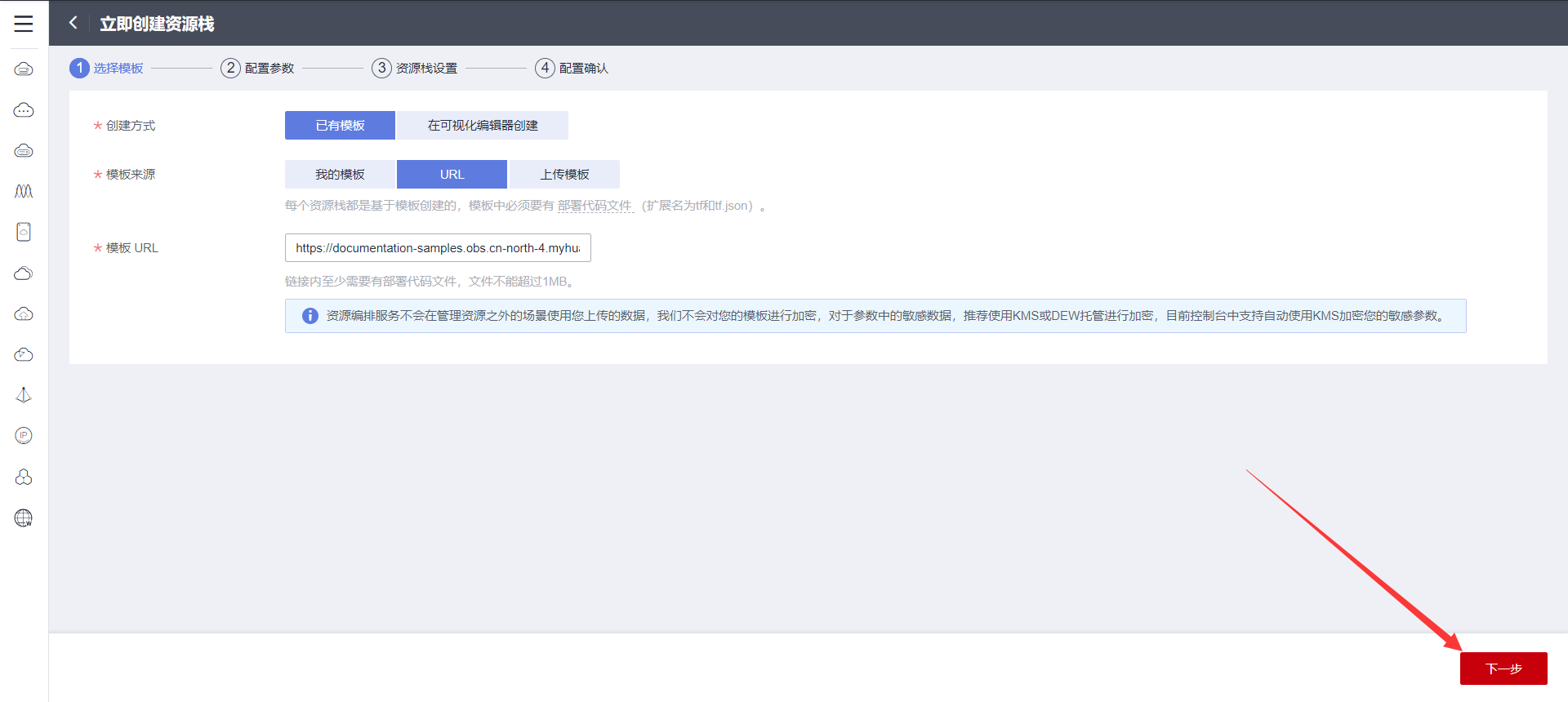
2.在选择模板界面中,单击“下一步”。
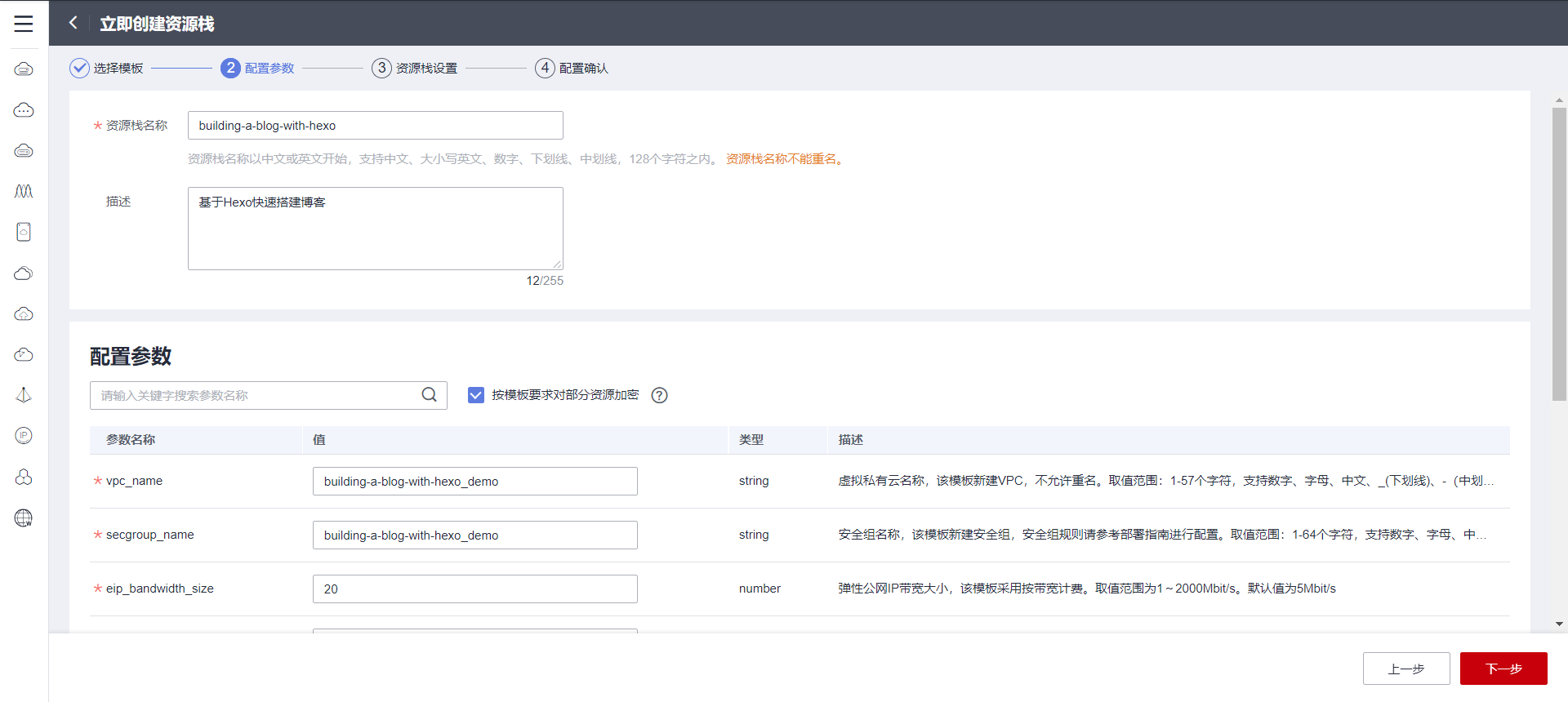
3.在配置参数界面中,参考上述表格完成自定义参数填写,单击“下一步”。
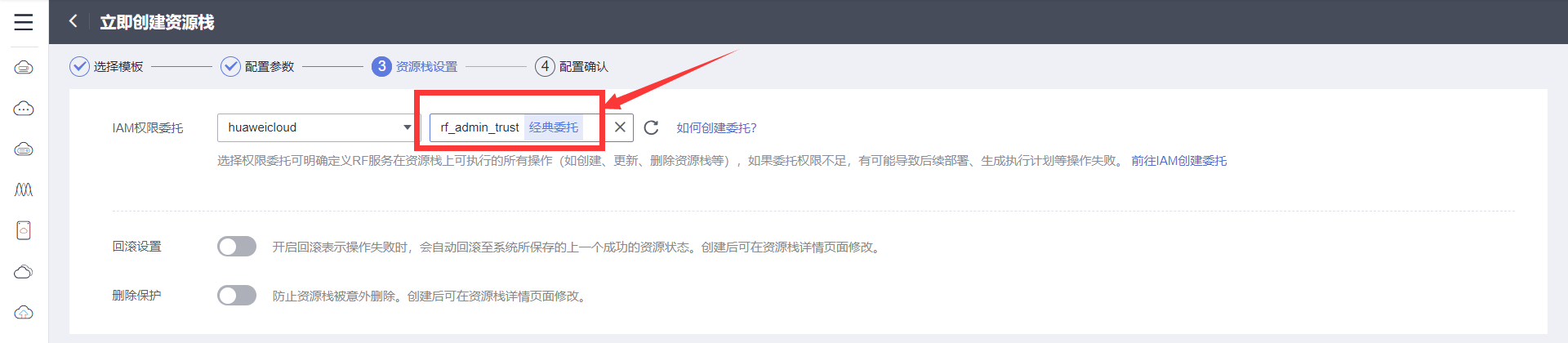
4.在资源栈设置页面中,权限委托选择“rf_admin_trust”(可选),单击“下一步”。
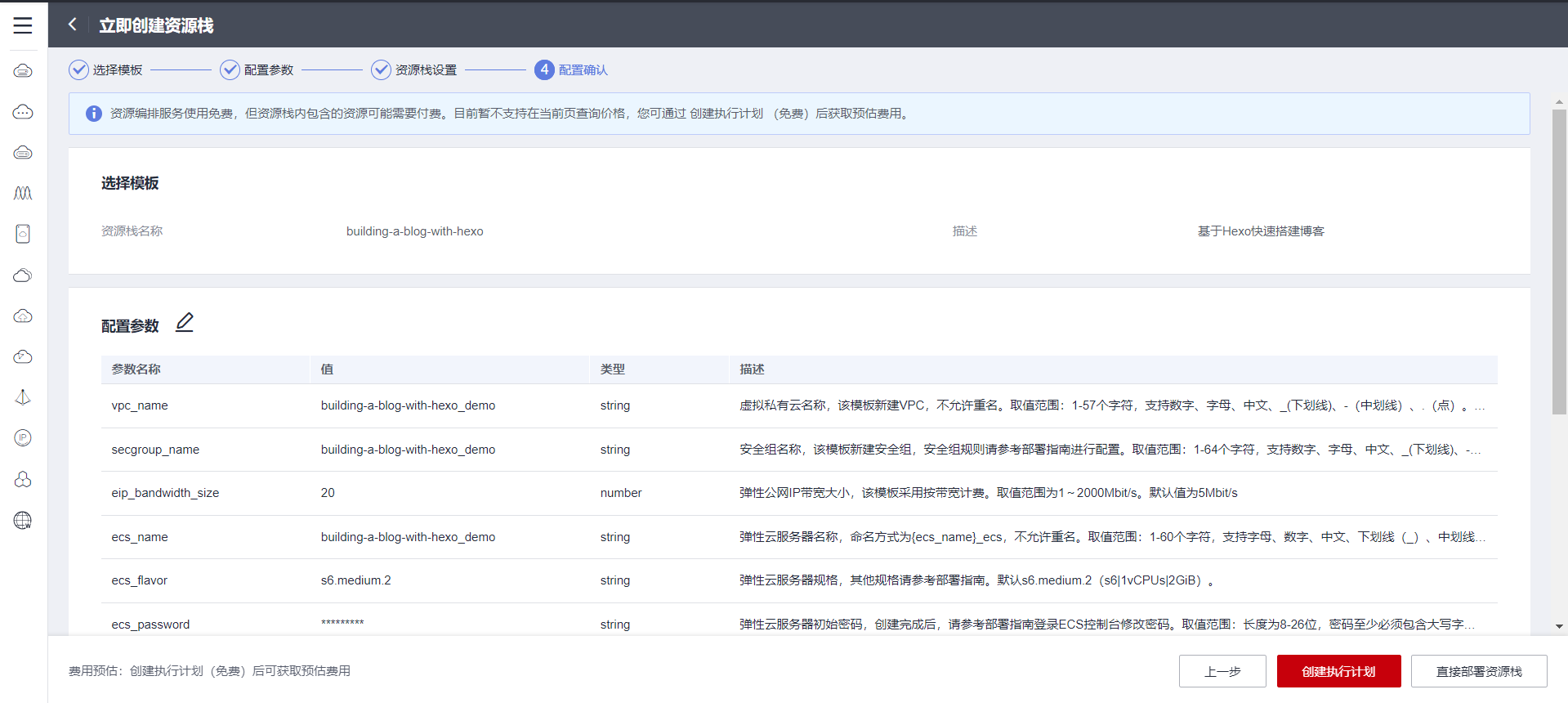
5.在配置确认页面中,单击“创建执行计划”。
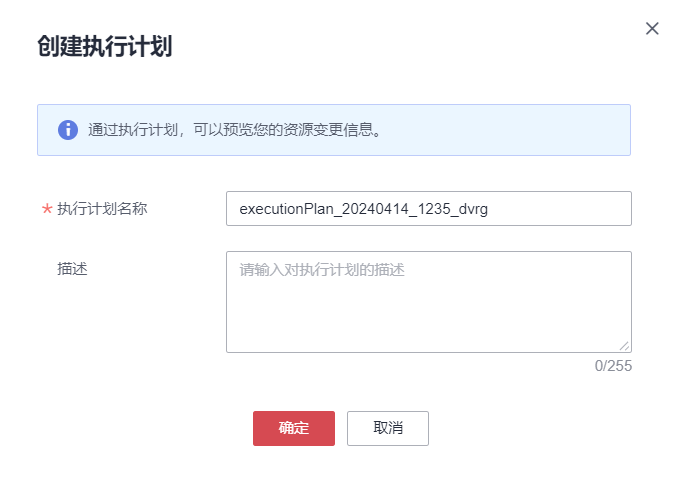
6.在弹出的创建执行计划框中,自定义填写执行计划名称,单击“确定”。
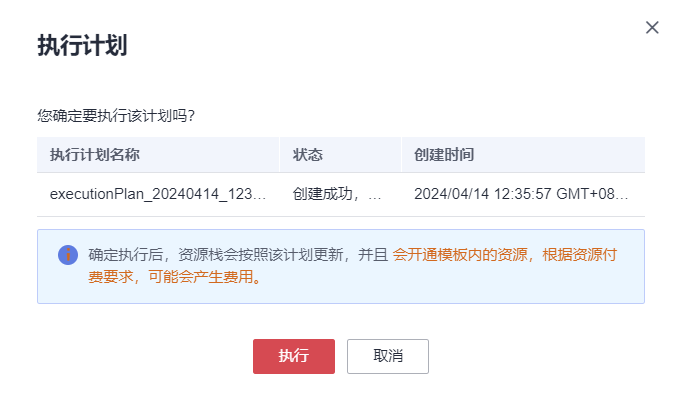
7.待执行计划状态为“创建成功,待部署”后,单击“部署”,并且在弹出的执行计划确认框中单击“执行”。

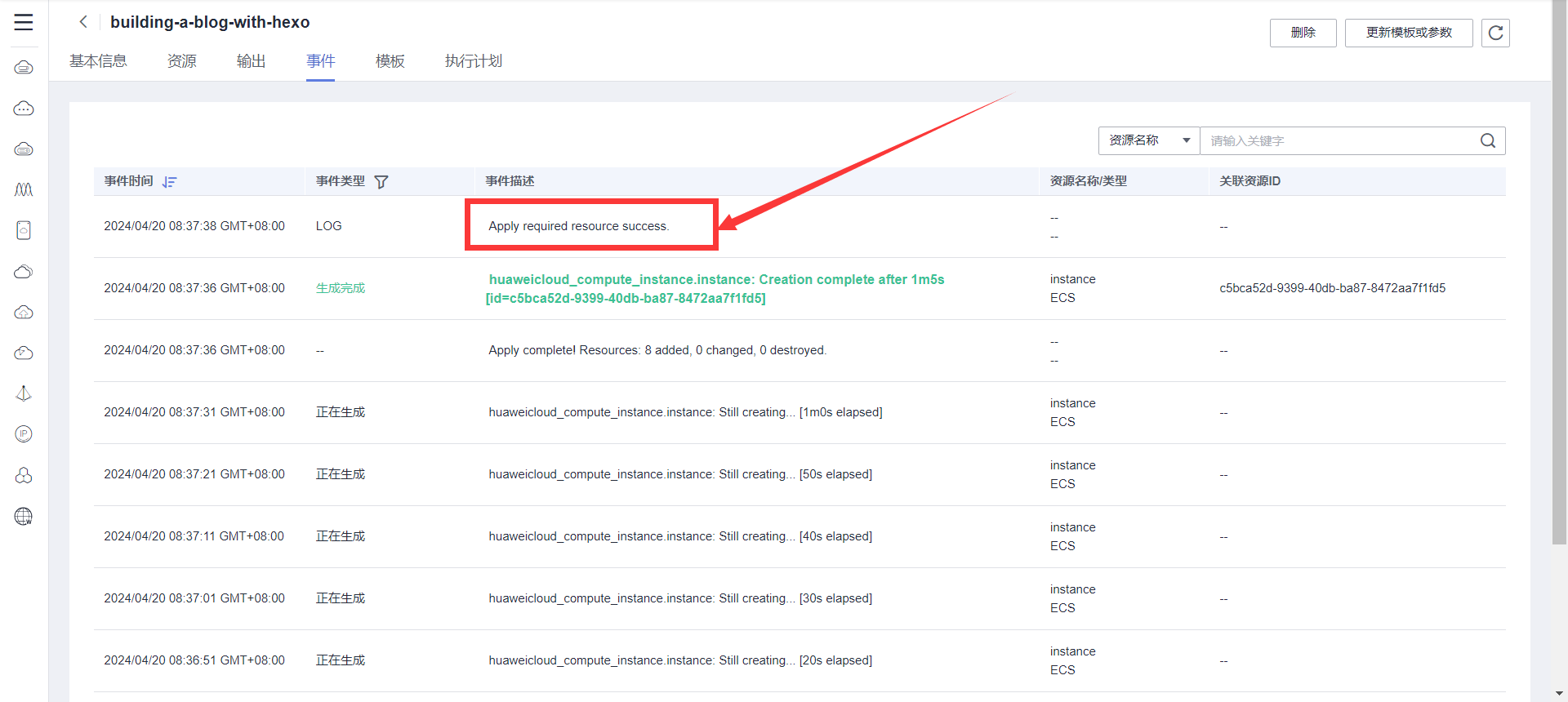
8.等待“事件”中出现“Apply required resource success”,表示该解决方案已经部署完成。
开始使用
安全组规则修改(可选)
安全组实际是网络流量访问策略,包括网络流量入方向规则和出方向规则,通过这些规则为安全组内具有相同保护需求并且相互信任的云服务器、云容器、云数据库等实例提供安全保护。
• 该解决方案使用4000端口用来访问网站,默认全放通,请参考修改安全组规则,配置IP地址白名单,以便能正常使用服务。
• 该解决方案使用22端口用来远程登录弹性云服务器 ECS,默认对该方案创建的VPC子网网段放开,请参考修改安全组规则,配置IP地址白名单,以便能正常访问服务。
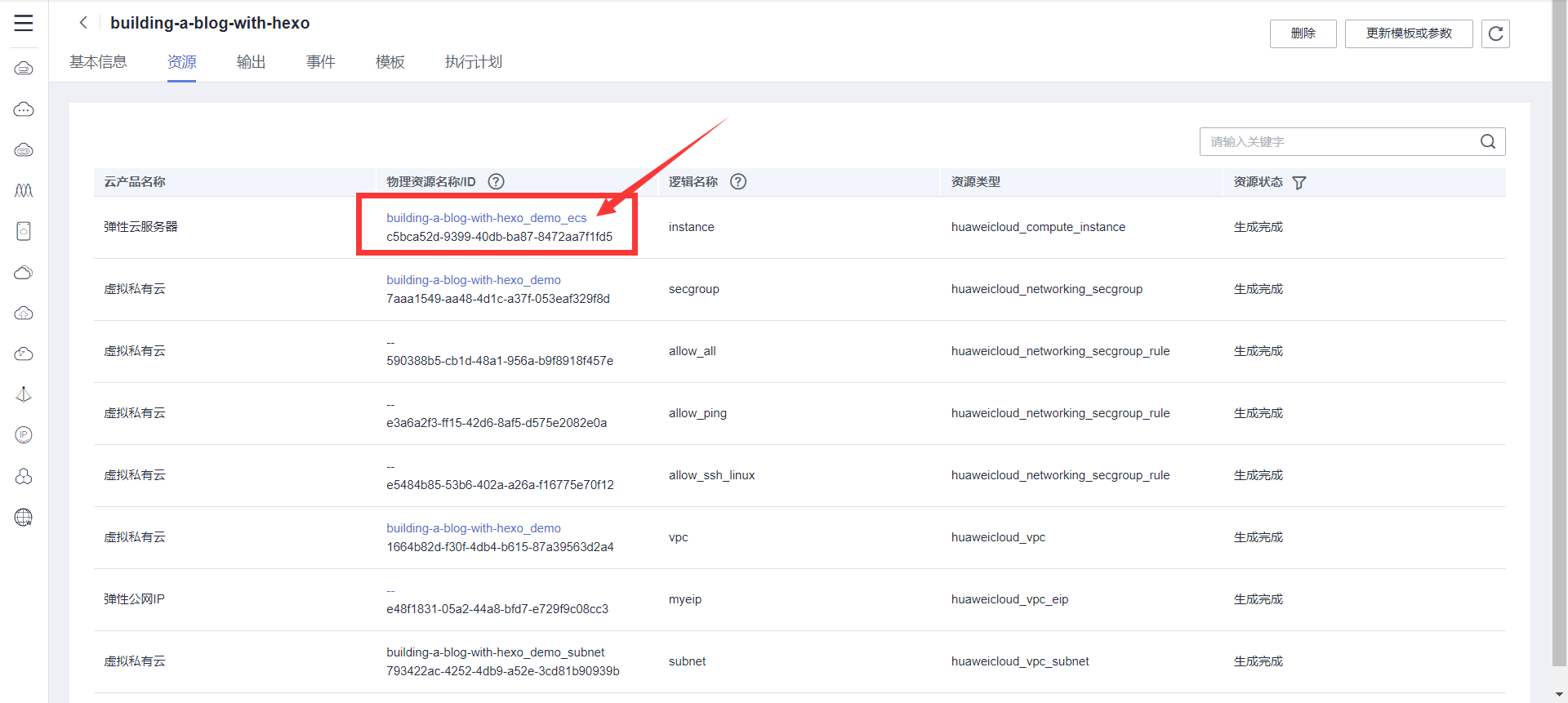
1.单击”资源“项目中的弹性云服务器
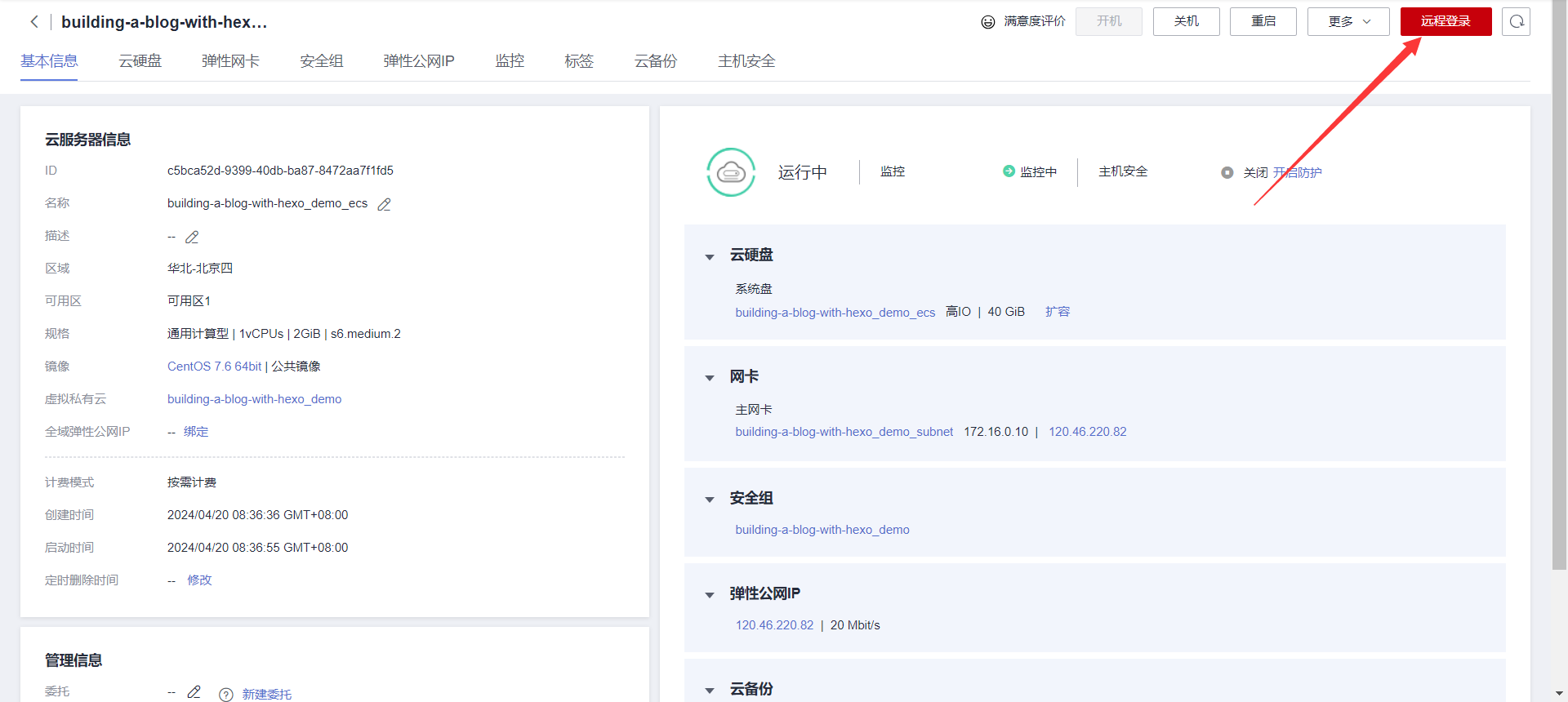
2.点击右上角的”远程登录”
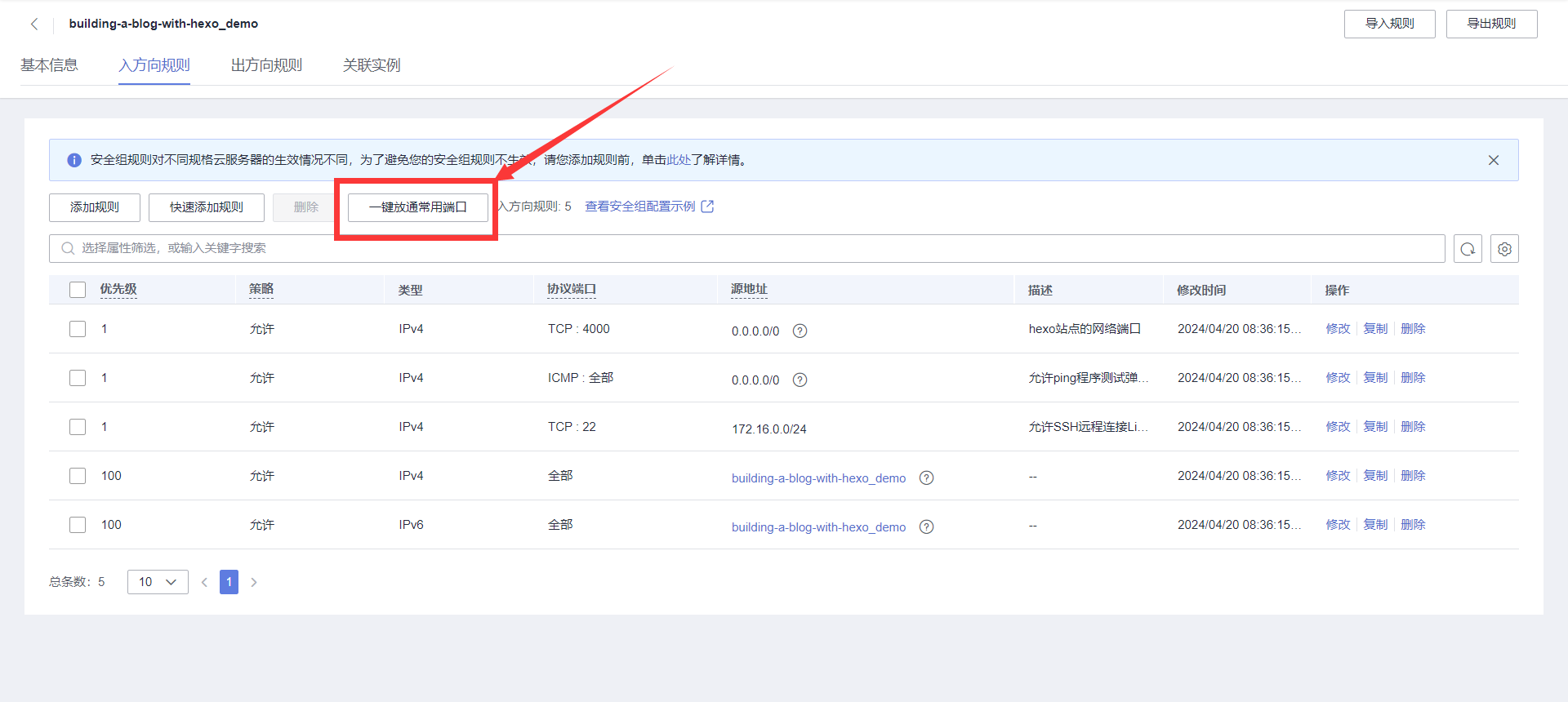
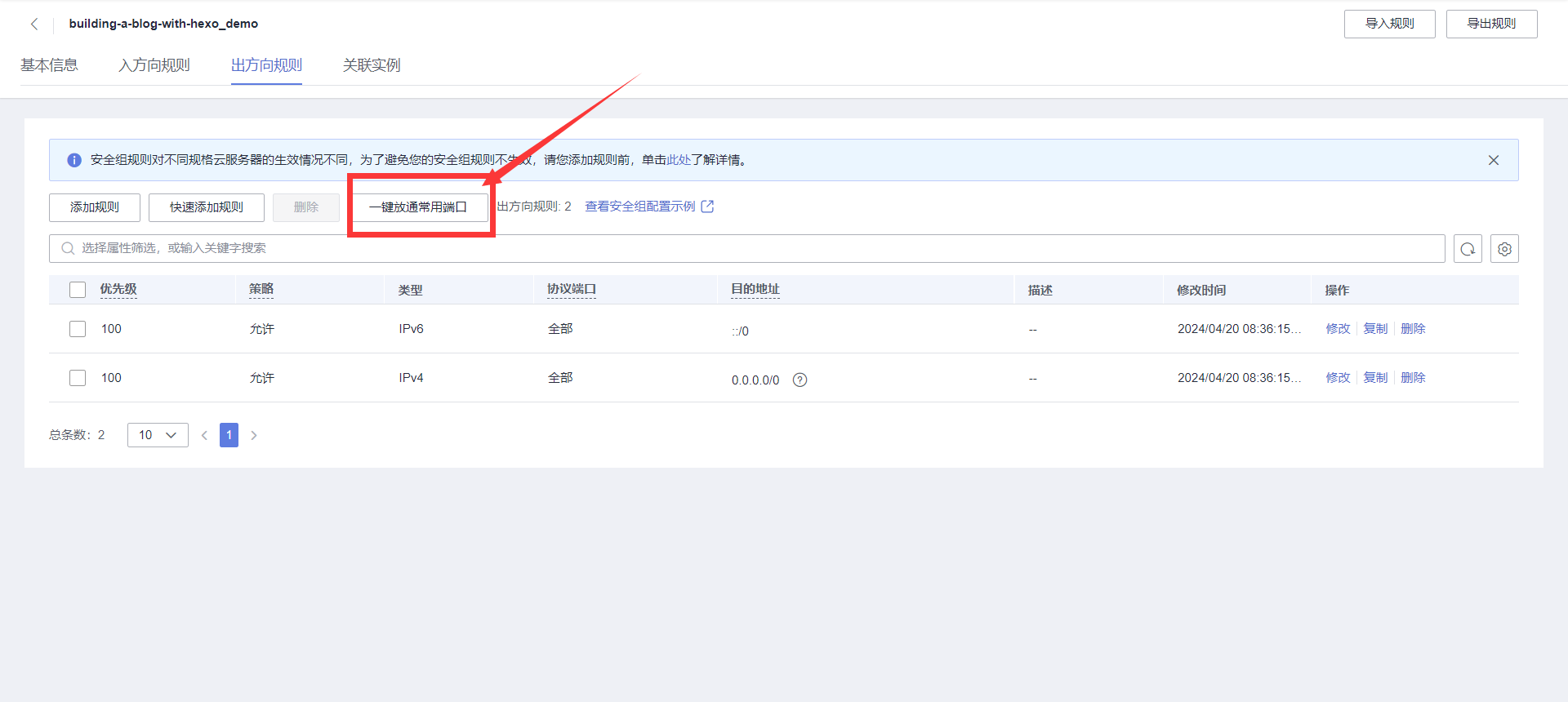
3.在弹出的窗口中点击”添加安全组规则”
4.入方向一键放通常用端口并确认

5.同理,出方向一键放通常用端口并确认。若已有安全组内规则无需添加。

验证服务
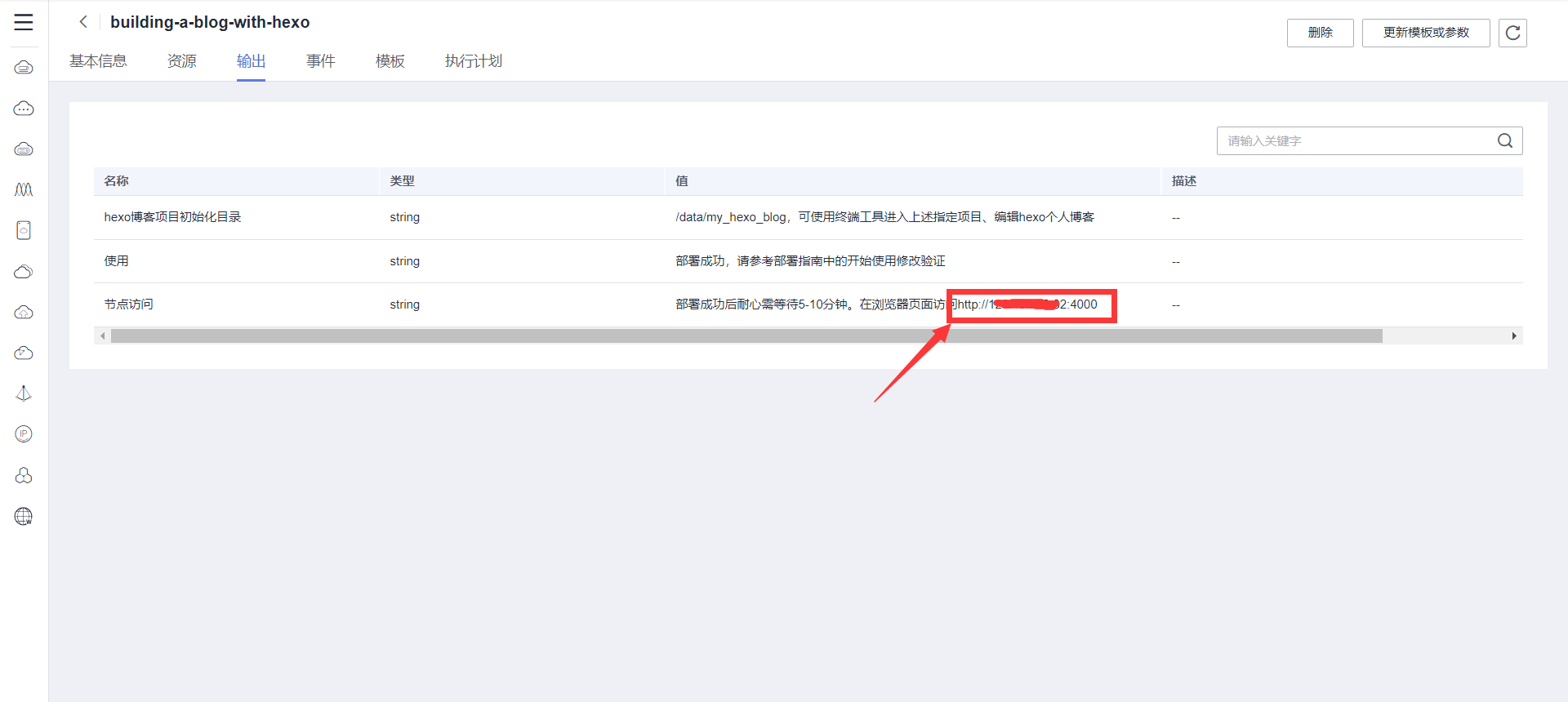
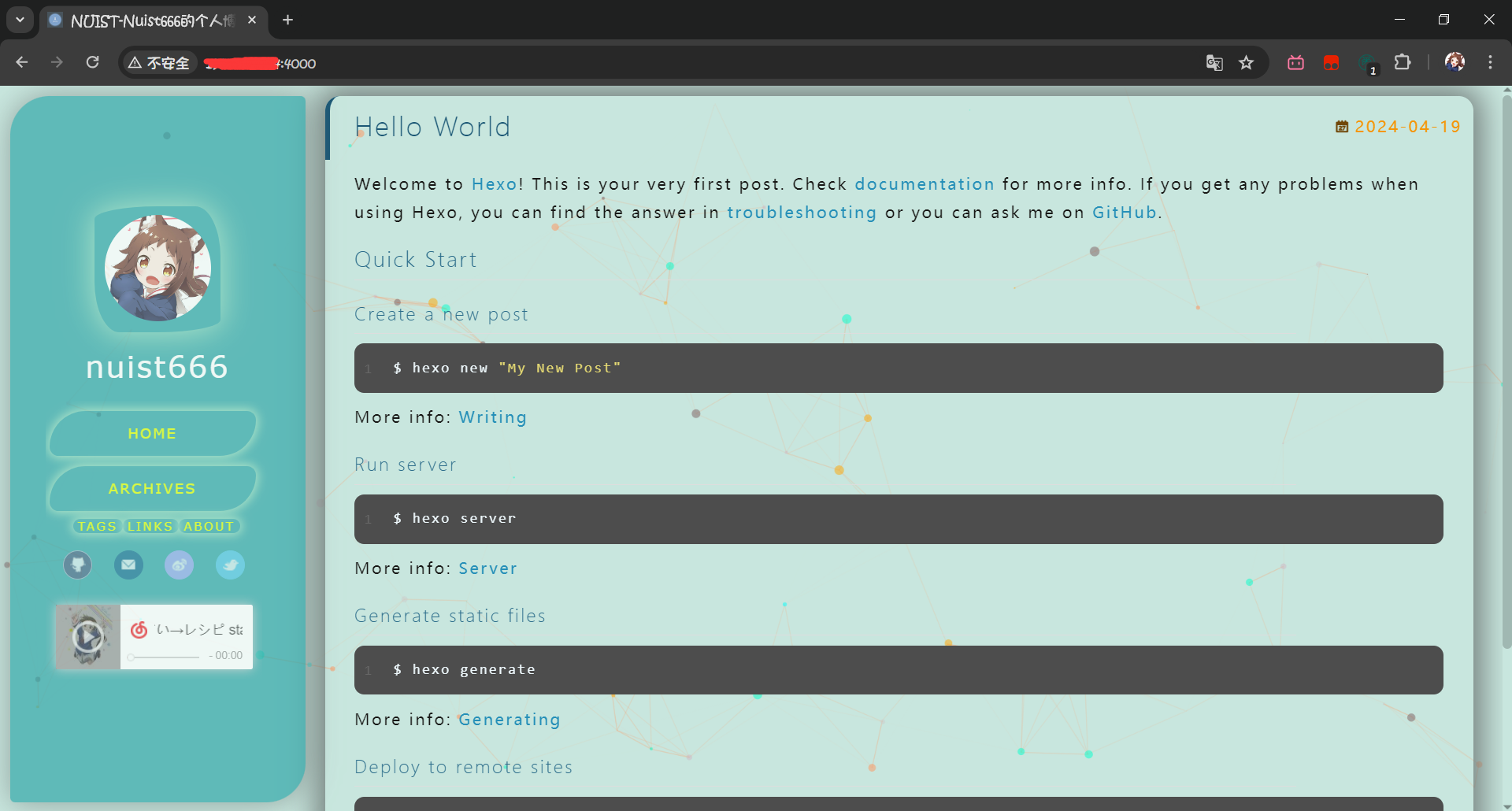
1.单击该方案堆栈详情页面的“输出”,查看访问Hexo网站的站点URL。在浏览器访问该地址,进入已搭建完成的Hexo博客首页。
查看输出的站点URL
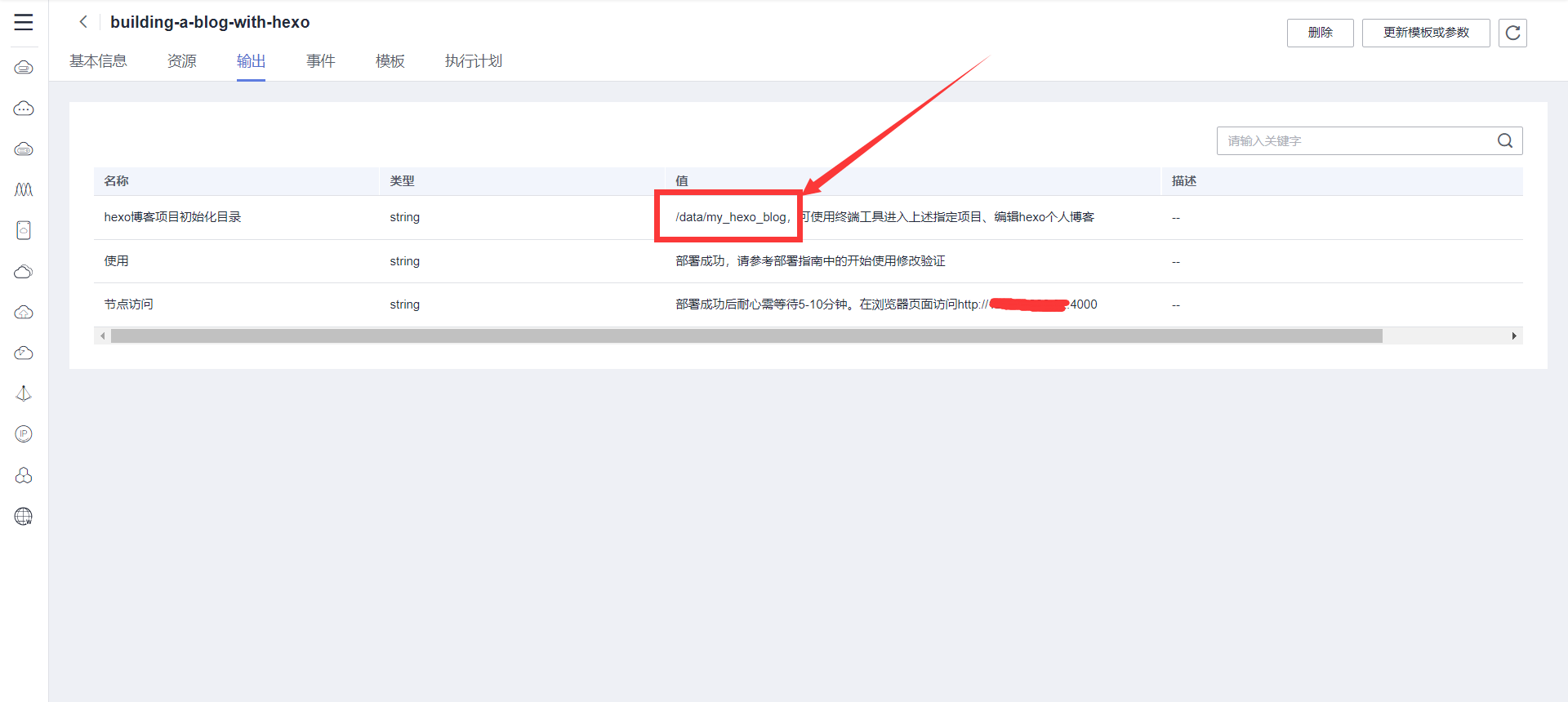
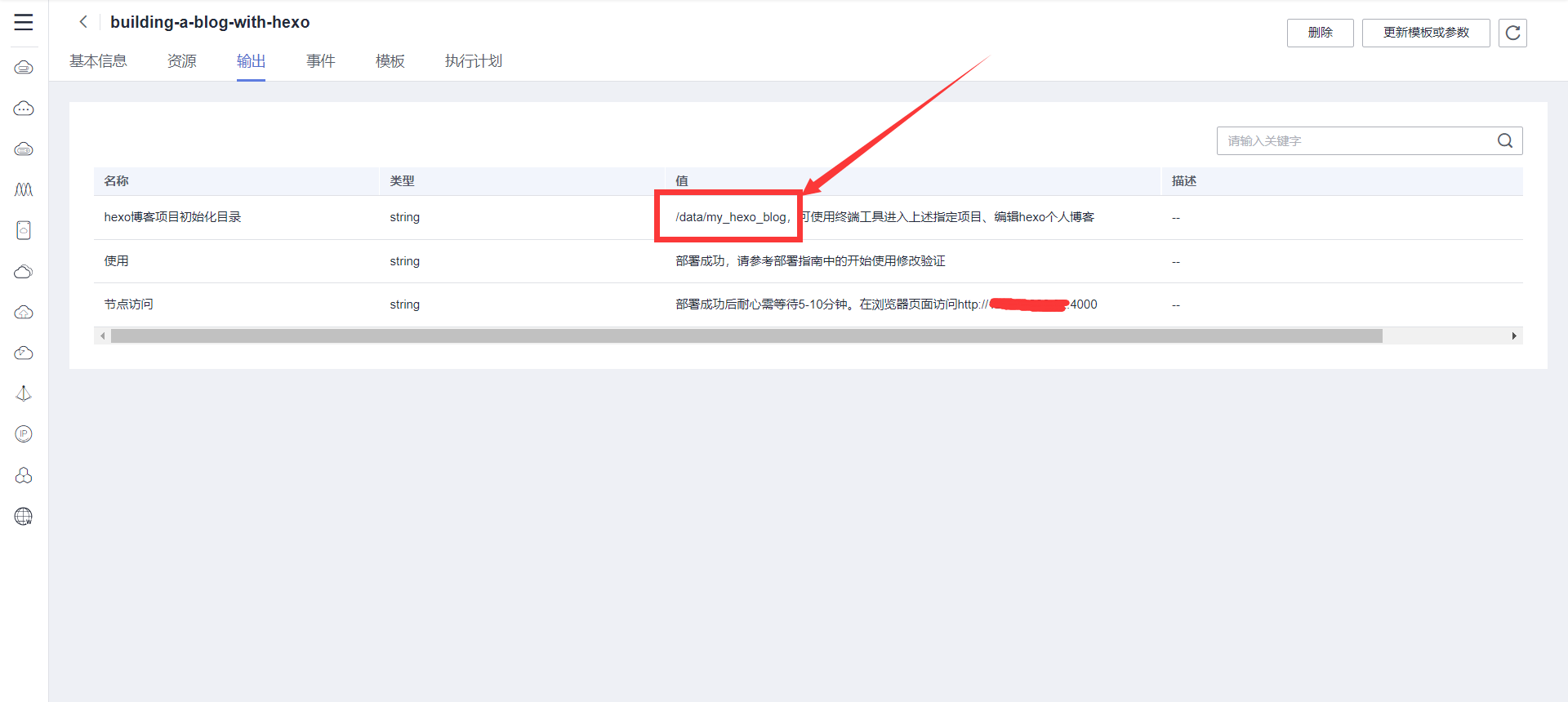
2.单击该方案堆栈详情页面的“输出”,查看搭建hexo博客项目的初始化目录。通过MobaXterm或其他终端工具以帐号(root)、密码方式连接云服务器登录。然后进入hexo博客项目初始化目录,可使用Vscode、sublime等开发编辑工具对项目已有.md文件进行修改操作。
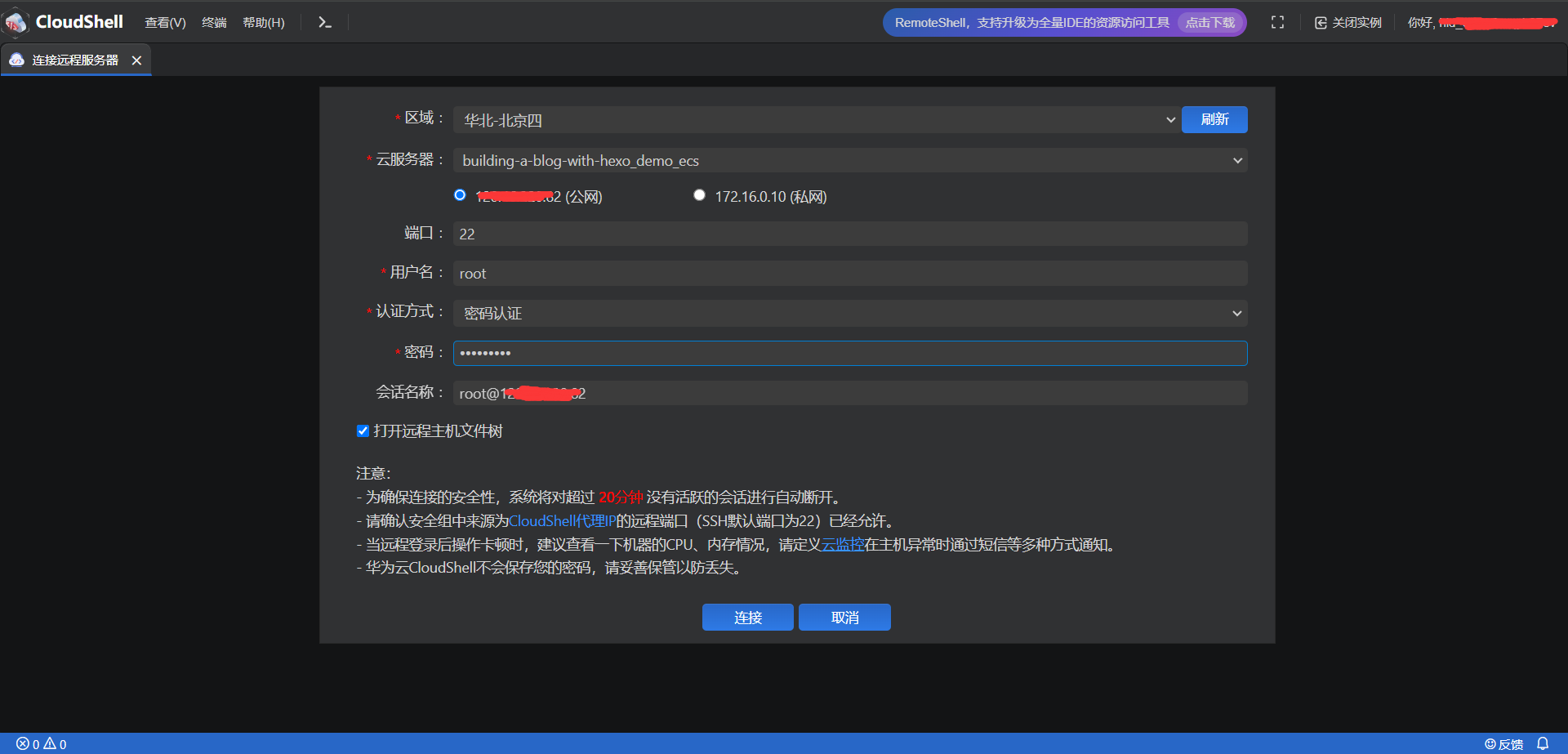
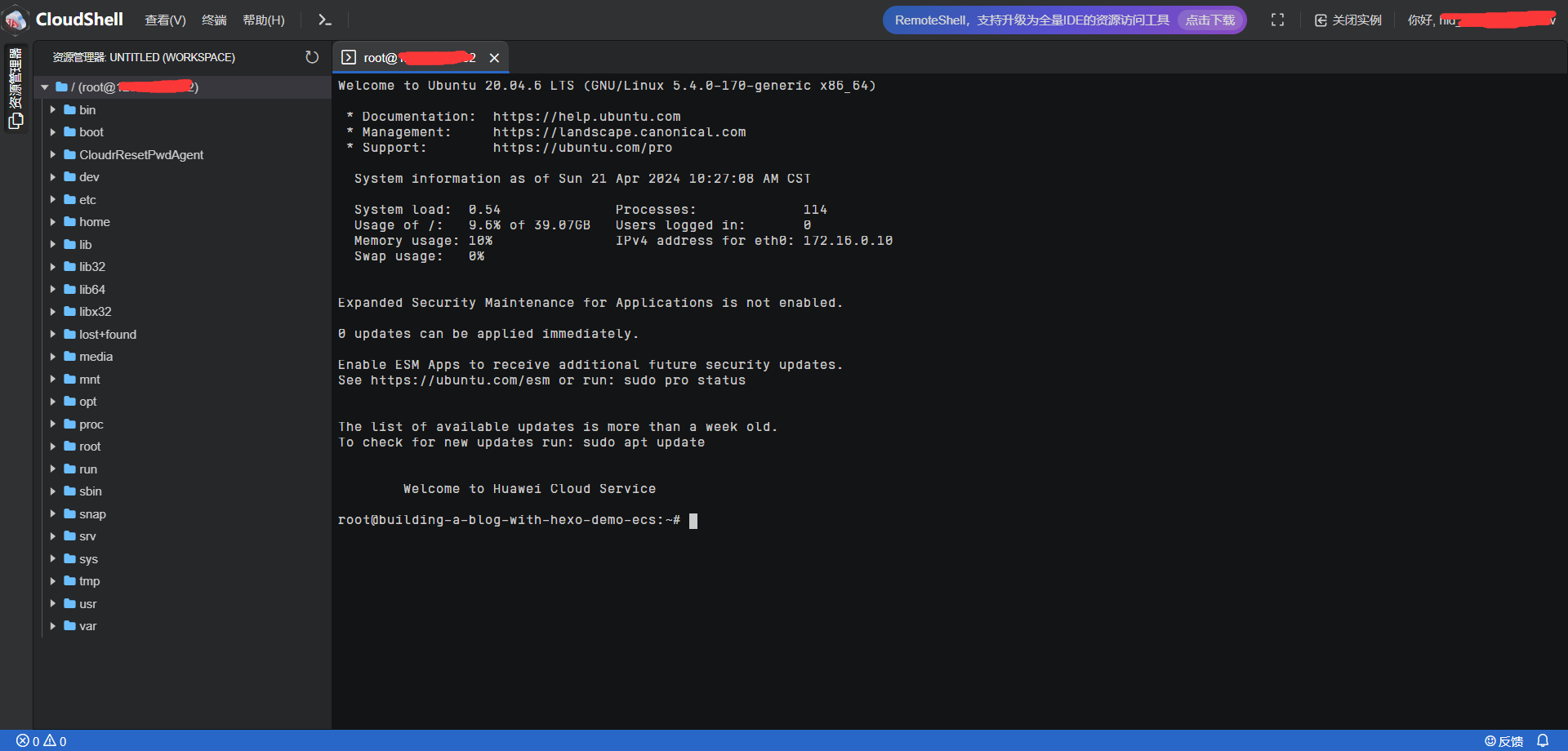
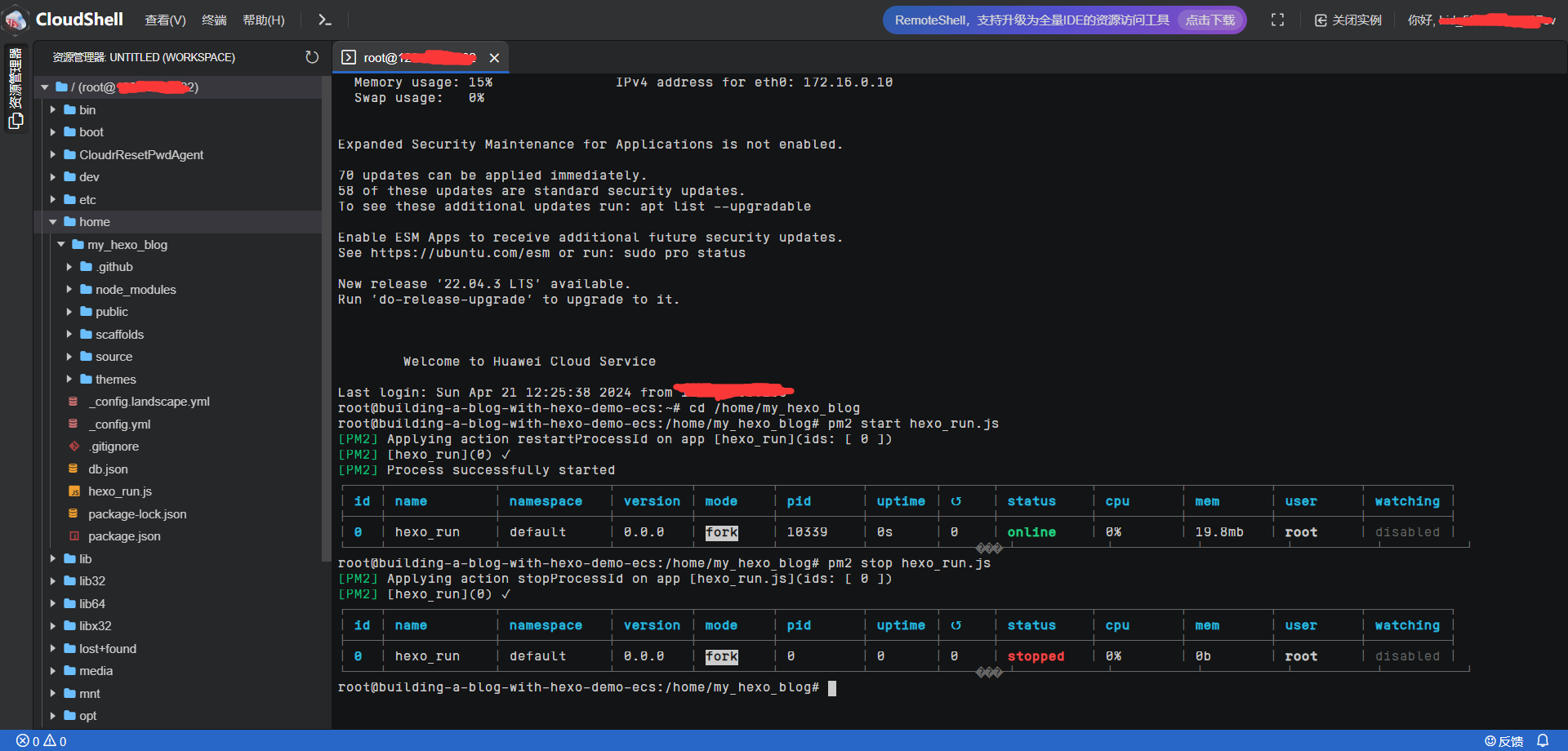
本人使用CloudShell登录。在”资源“项目中的弹性云服务器页面中,点击远程登录,在弹出的页面中选择CloudShell登录。
输入密码并连接
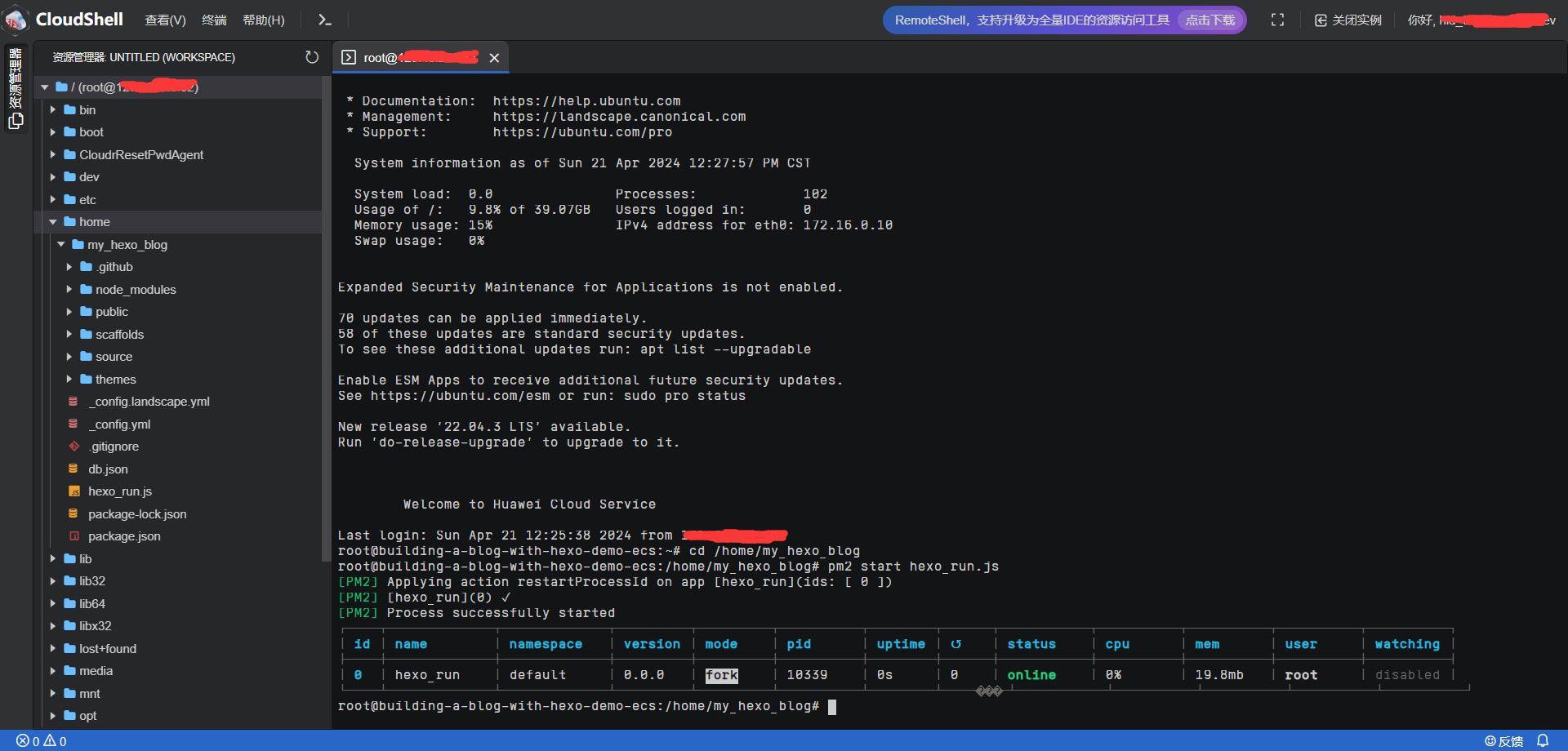
连接成功后如下图所示
查看搭建hexo博客项目的初始化目录
通过终端工具进入该目录,查看搭建的hexo博客项目。
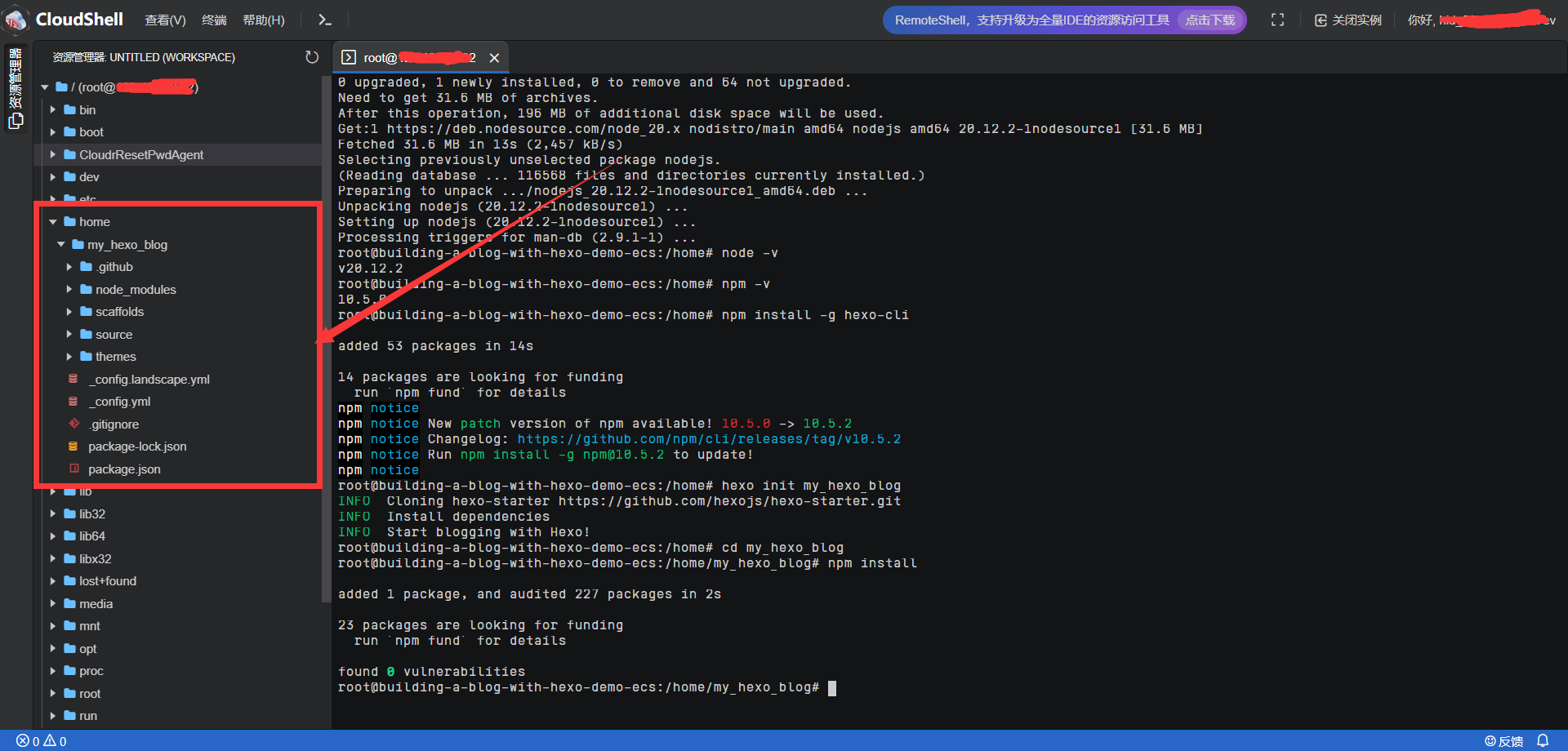
若没有该目录,根据附录内容进行安装。
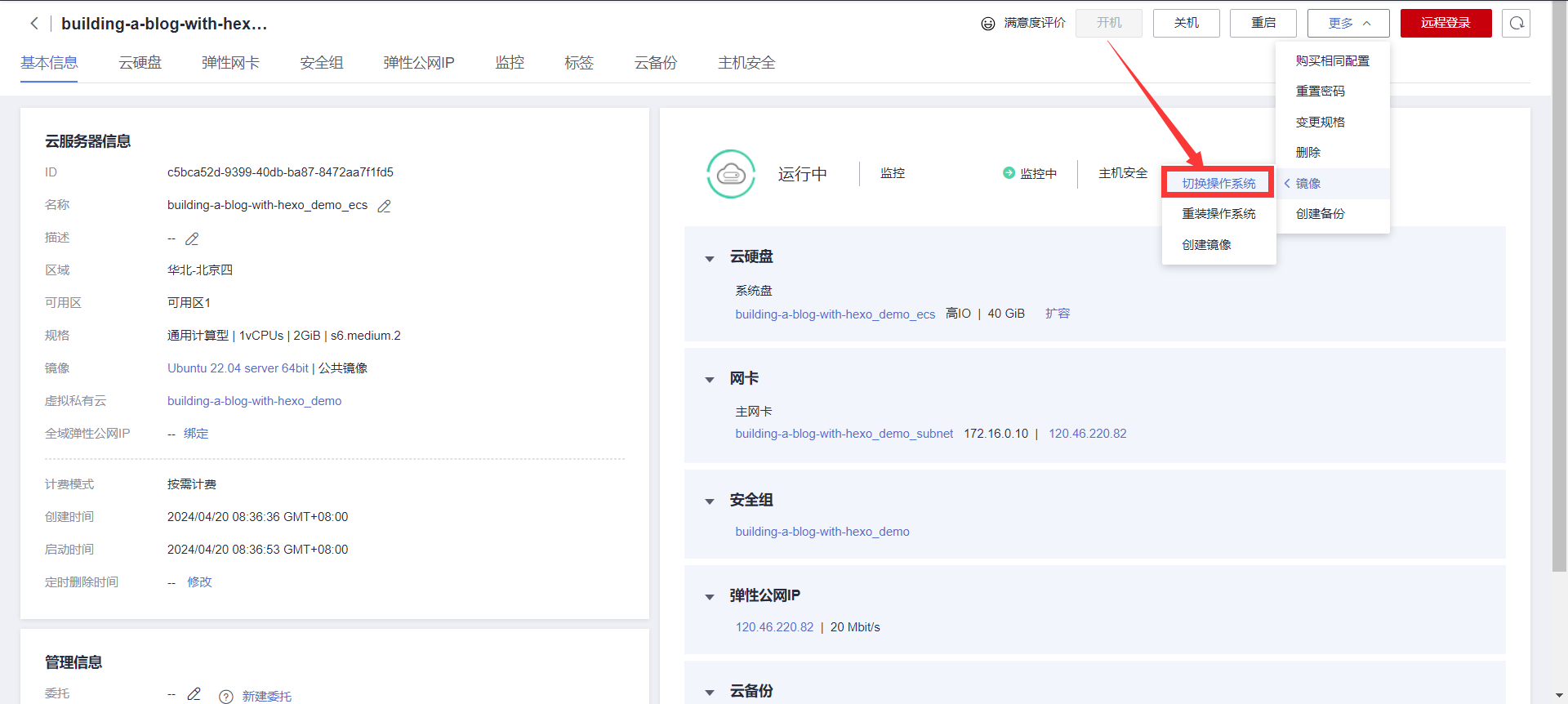
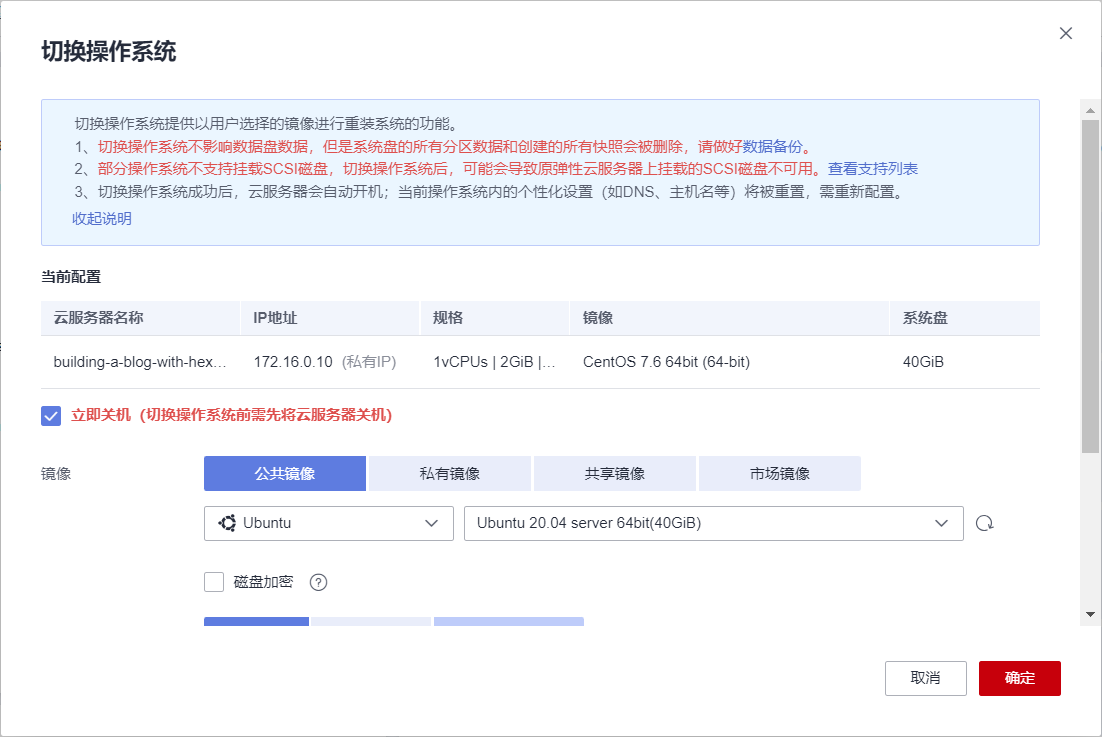
若未使用ubuntu服务器,可手动切换ubuntu操作系统。

3.创建新贴、运行启动hexo、生成静态文件及部署等操作。具体操作见附录。

后台运行hexo(可选)
1.安装pm2
1 | npm install -g pm2 |
2.在博客根目录下面创建一个hexo_run.js
1 | const { exec } = require('child_process') |
3.cd到博客根目录下运行脚本
1 | pm2 start hexo_run.js |

4.停止运行脚本
1 | pm2 stop hexo_run.js |

快速卸载
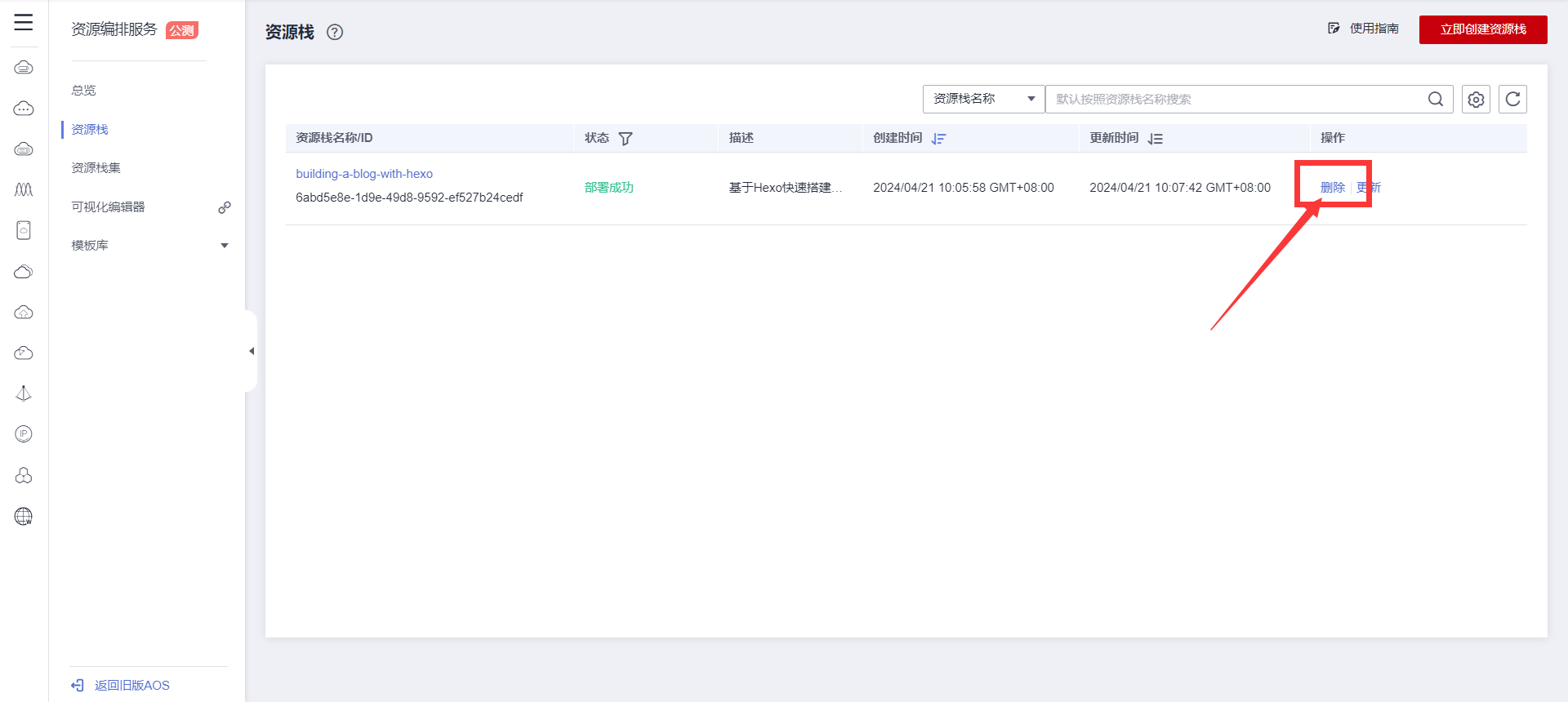
1.解决方案部署成功后,单击该方案堆栈后的“删除”。
2.在弹出的删除堆栈确认框中,输入Delete,单击“确定”,即可卸载解决方案。
附录
使用全新的ubuntu服务器进行部署
1.安装nodejs、npm
方法一 通过NodeSource提供的官方包安装 自带最新npm(最推荐)
以下是 Nodejs 20.x的安装,一行代码搞定
&&\ 的意思是前面的命令执行无误后,再执行后面代码
1 | curl -fsSL https://deb.nodesource.com/setup_20.x | sudo -E bash - &&\ |
方法二 直接用apt安装,然后用n版本工具升级最新版
1 | apt-get update |
2.查看nodejs和npm版本
1 | node -v |

3.安装hexo
1 | npm install -g hexo-cli |

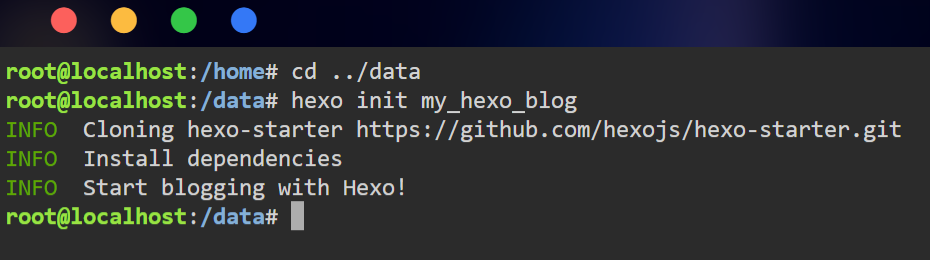
4.在指定位置创建博客项目文件(联网下载模板,用到git)
1 | hexo init my_hexo_blog |

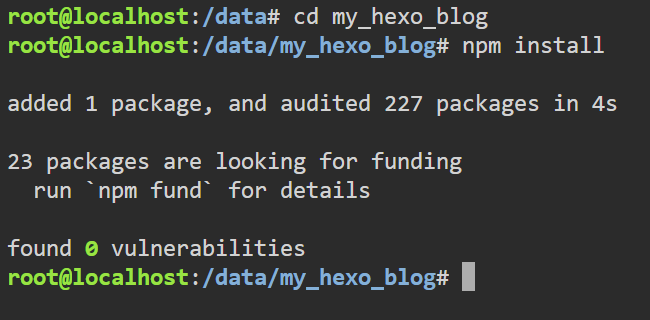
5.进入目录安装依赖项
1 | cd my_hexo_blog |

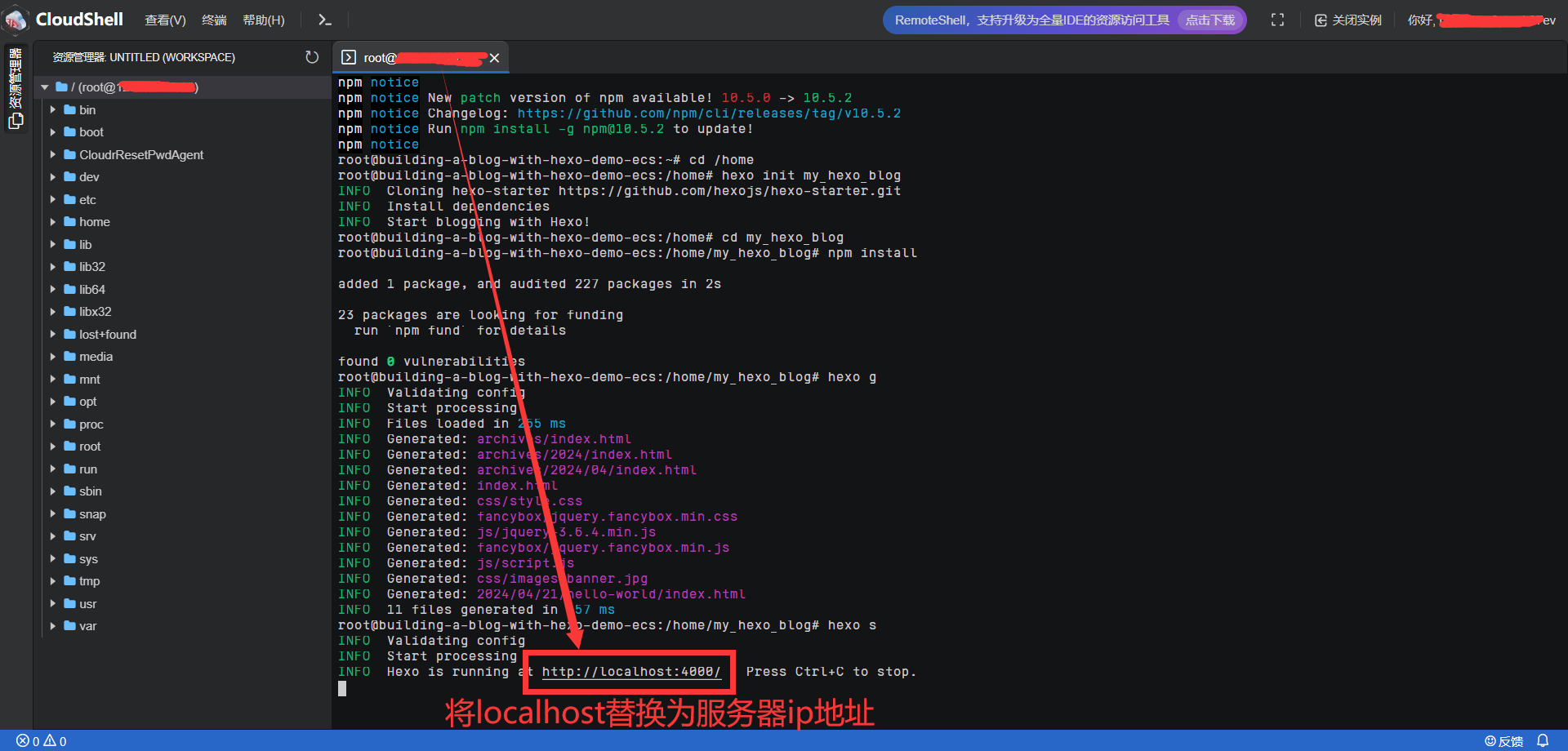
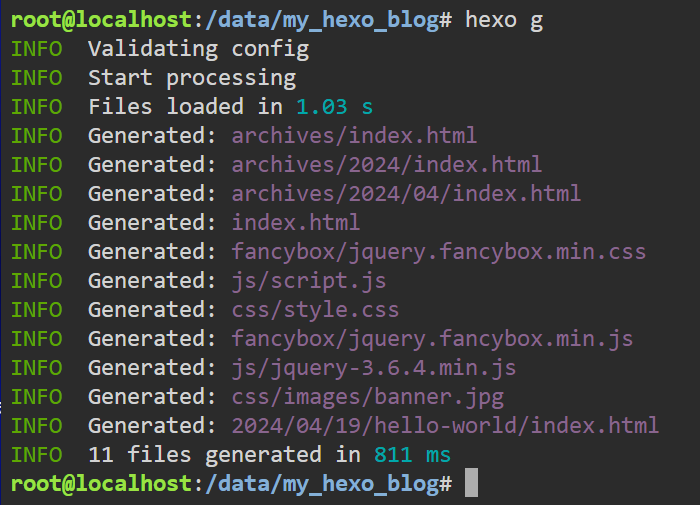
6.生成博客
1 | hexo g |

7.运行服务器
1 | hexo s |
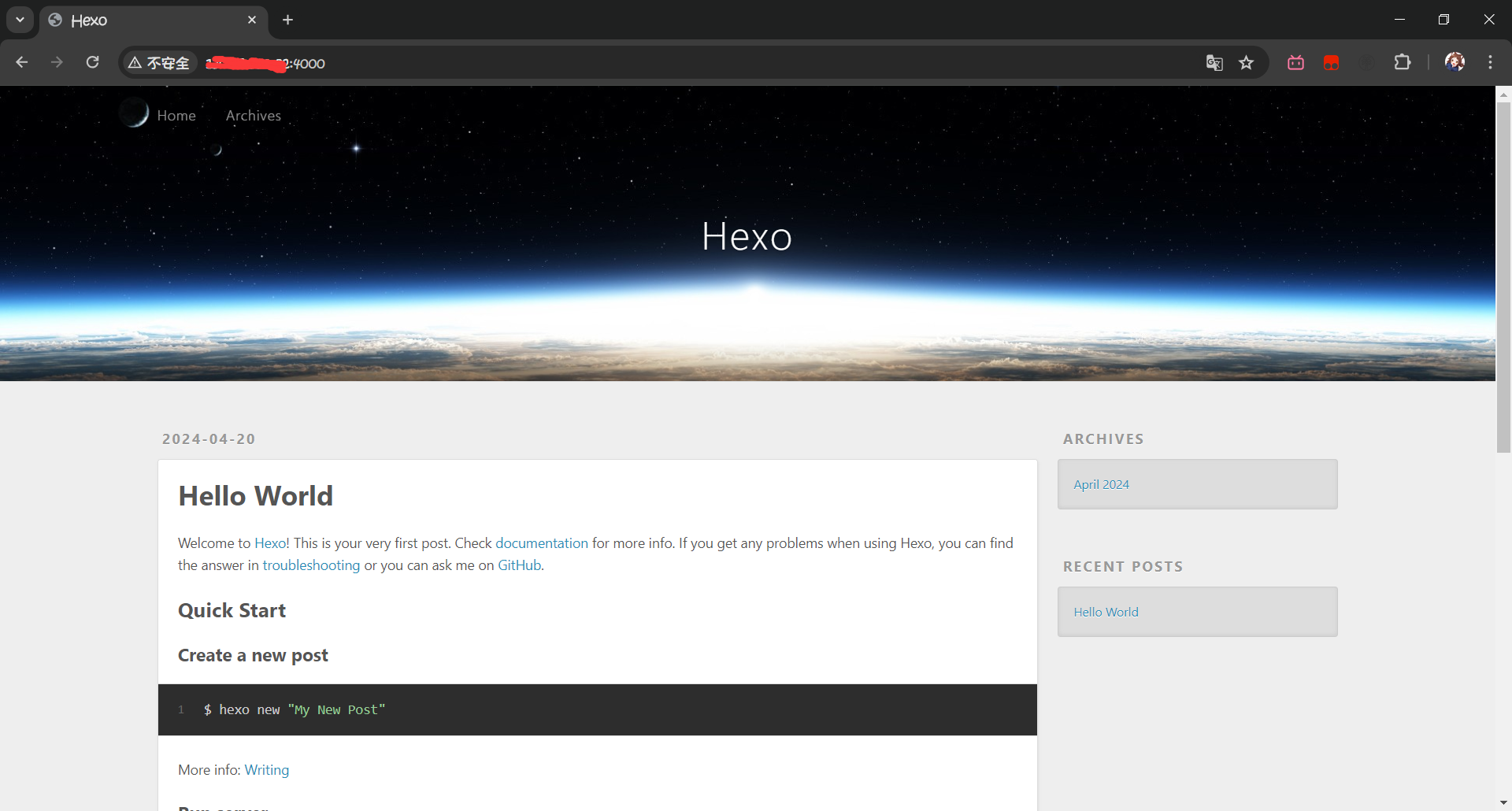
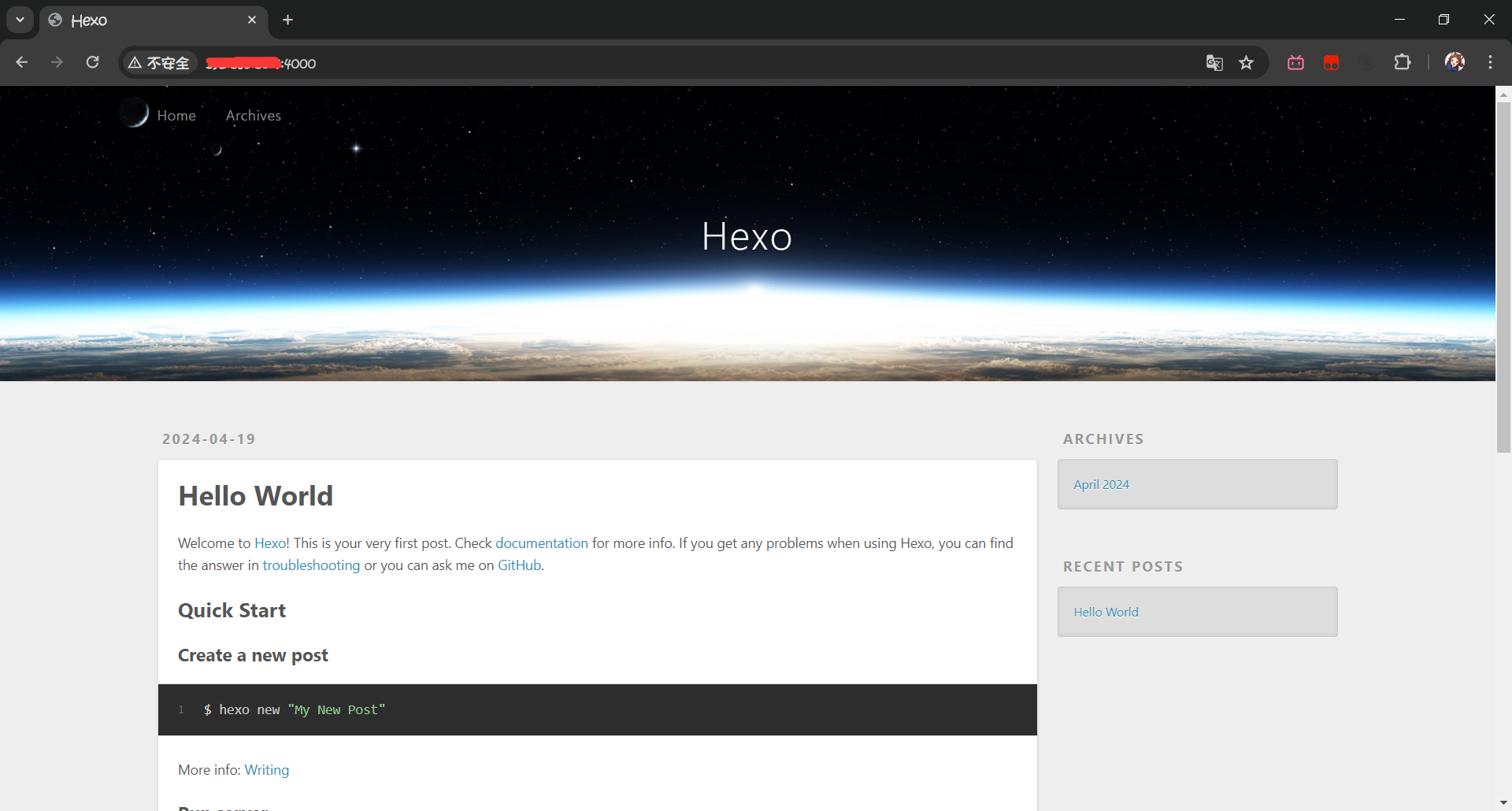
8.打开浏览器,输入云服务器的ip地址就能看到一个精美的系统默认的博客页面

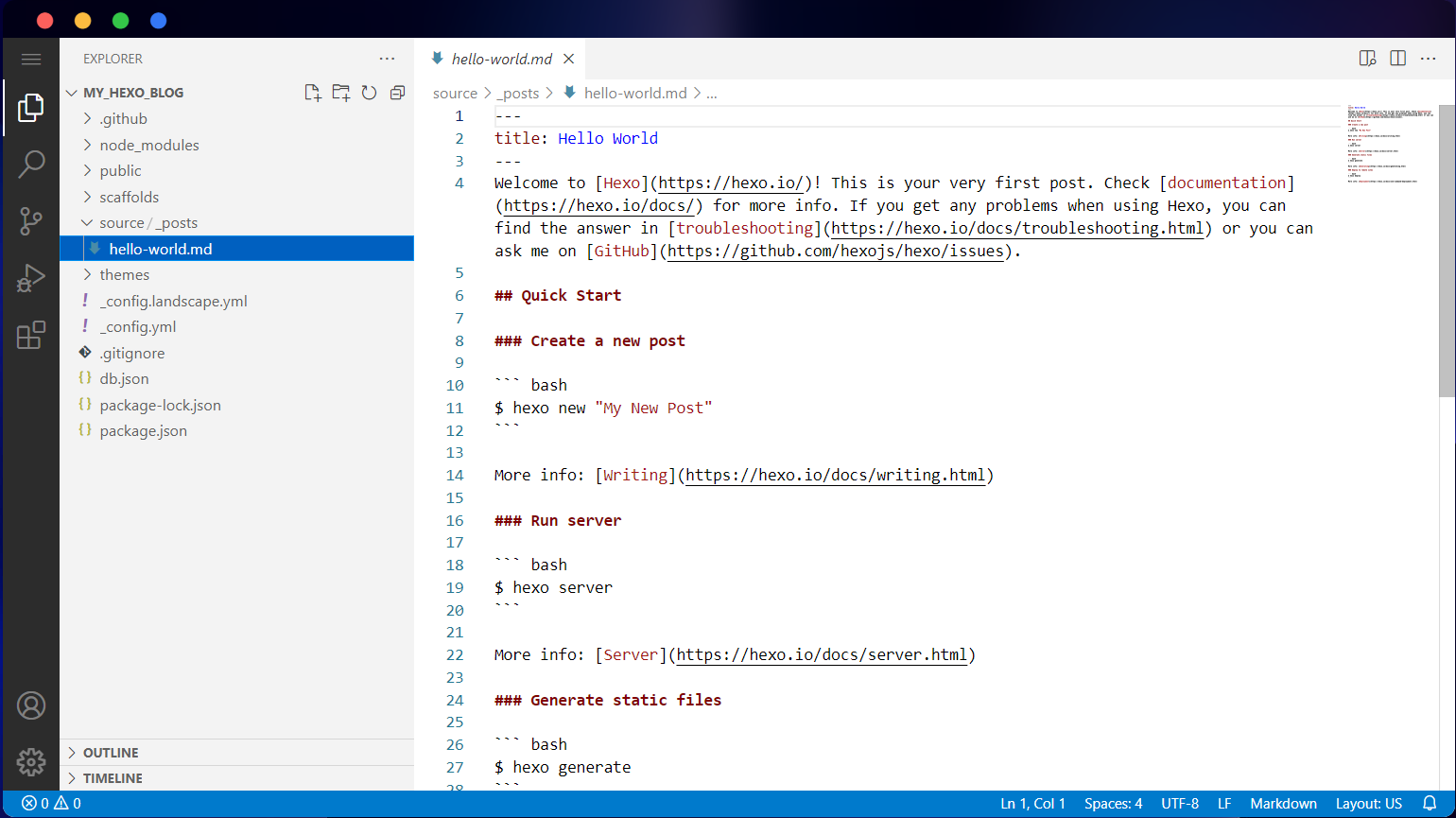
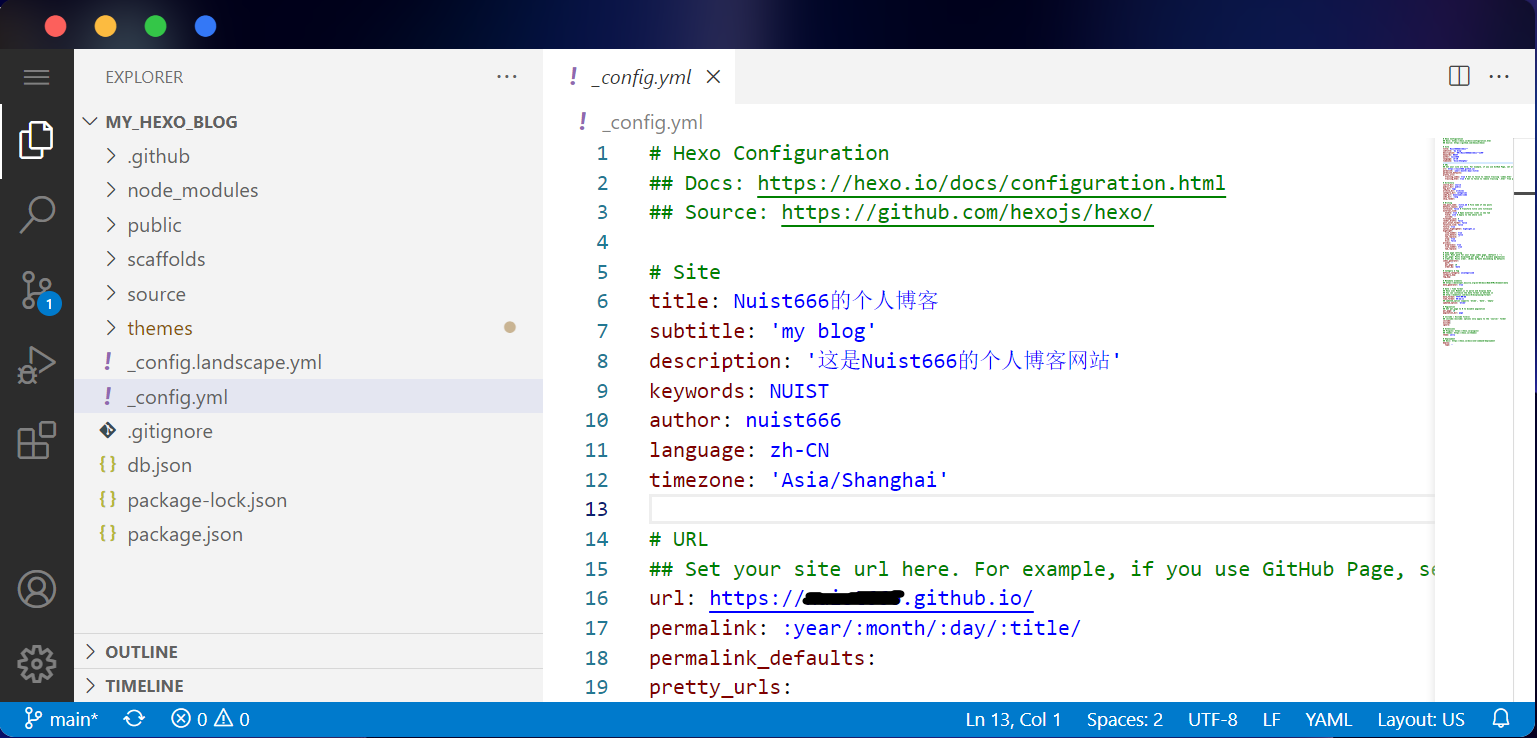
9.进入hexo博客项目的初始化目录,可使用Vscode、sublime等开发编辑工具对项目已有.md文件进行修改操作。

10.美化博客界面
前往主题官网,选择合适的主题进行美化。
例如:使用jelly主题
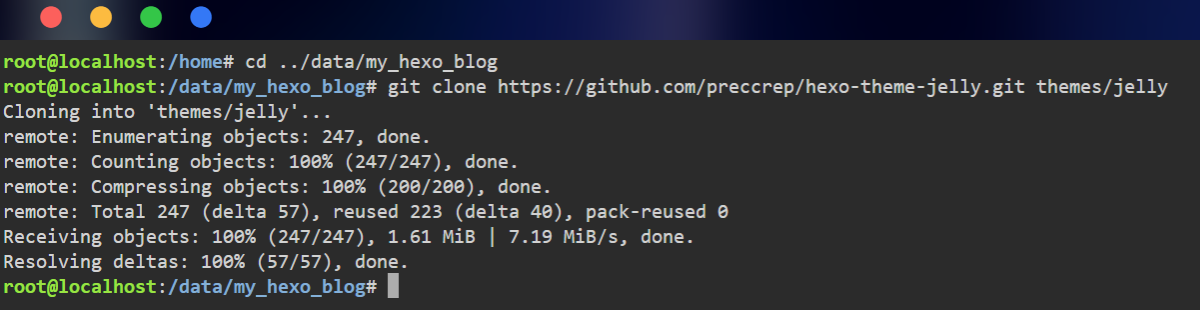
10.1 在my_hexo_blog目录打开终端,安装主题。
1 | git clone https://github.com/preccrep/hexo-theme-jelly.git themes/jelly |

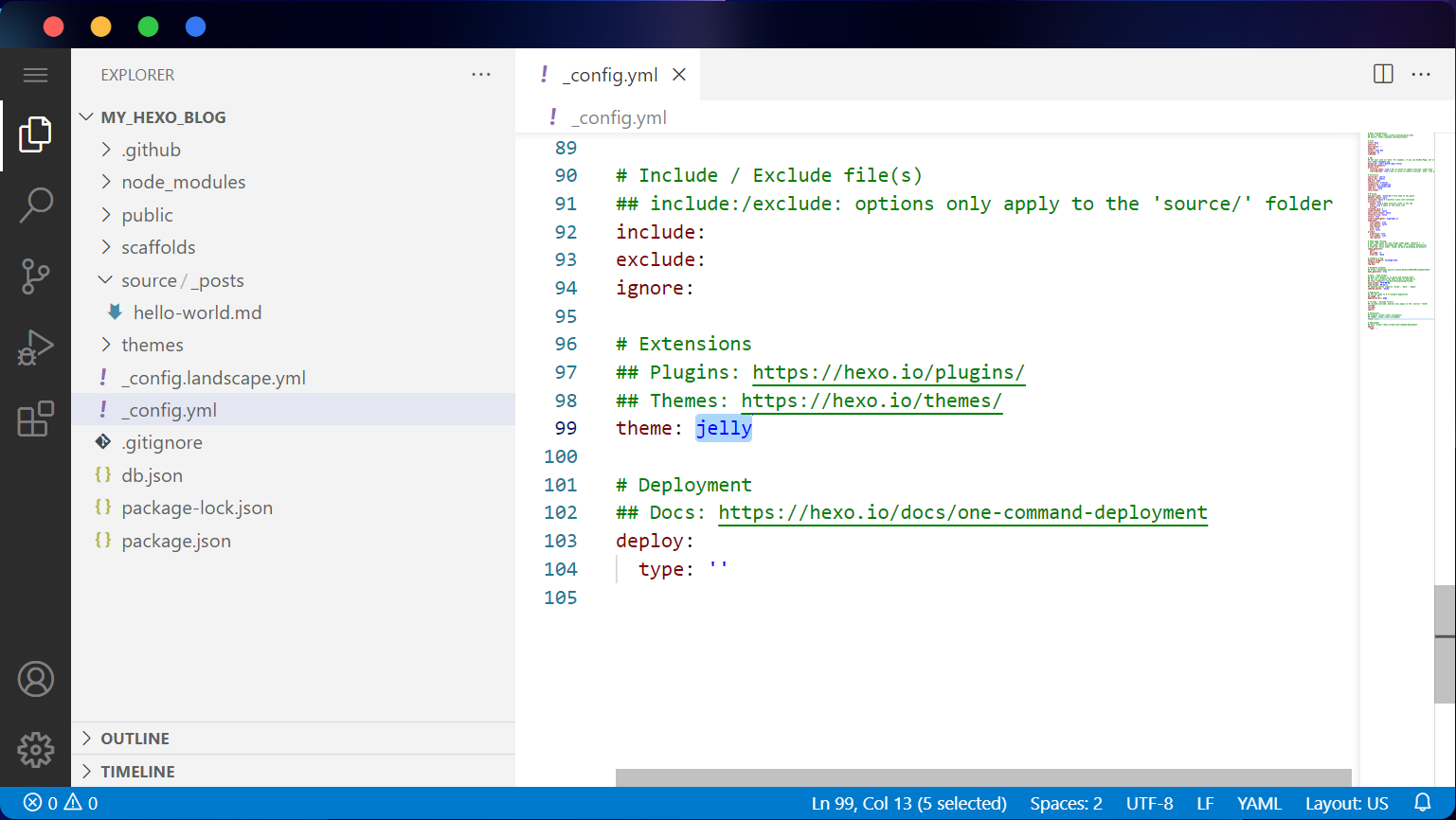
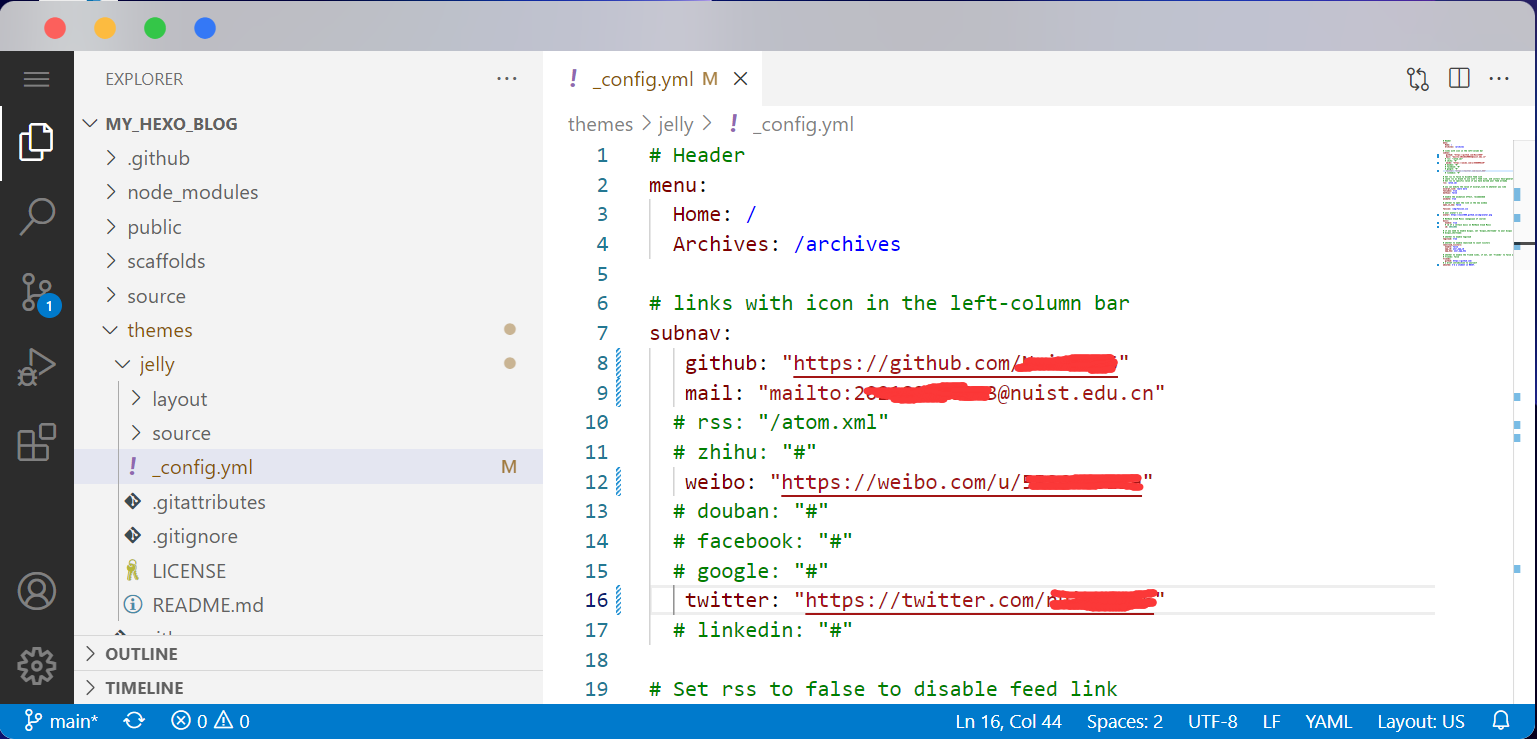
10.2 修改my_hexo_blog目录下_config.yml文件,主题选用jelly,其他的根据自己情况进行修改。
1 | theme: jelly |


10.3根据自身需要修改/themes/jelly目录下的_config.yml文件
10.4生成博客并运行服务器,打开浏览器查看效果。
11.新增、删除博客
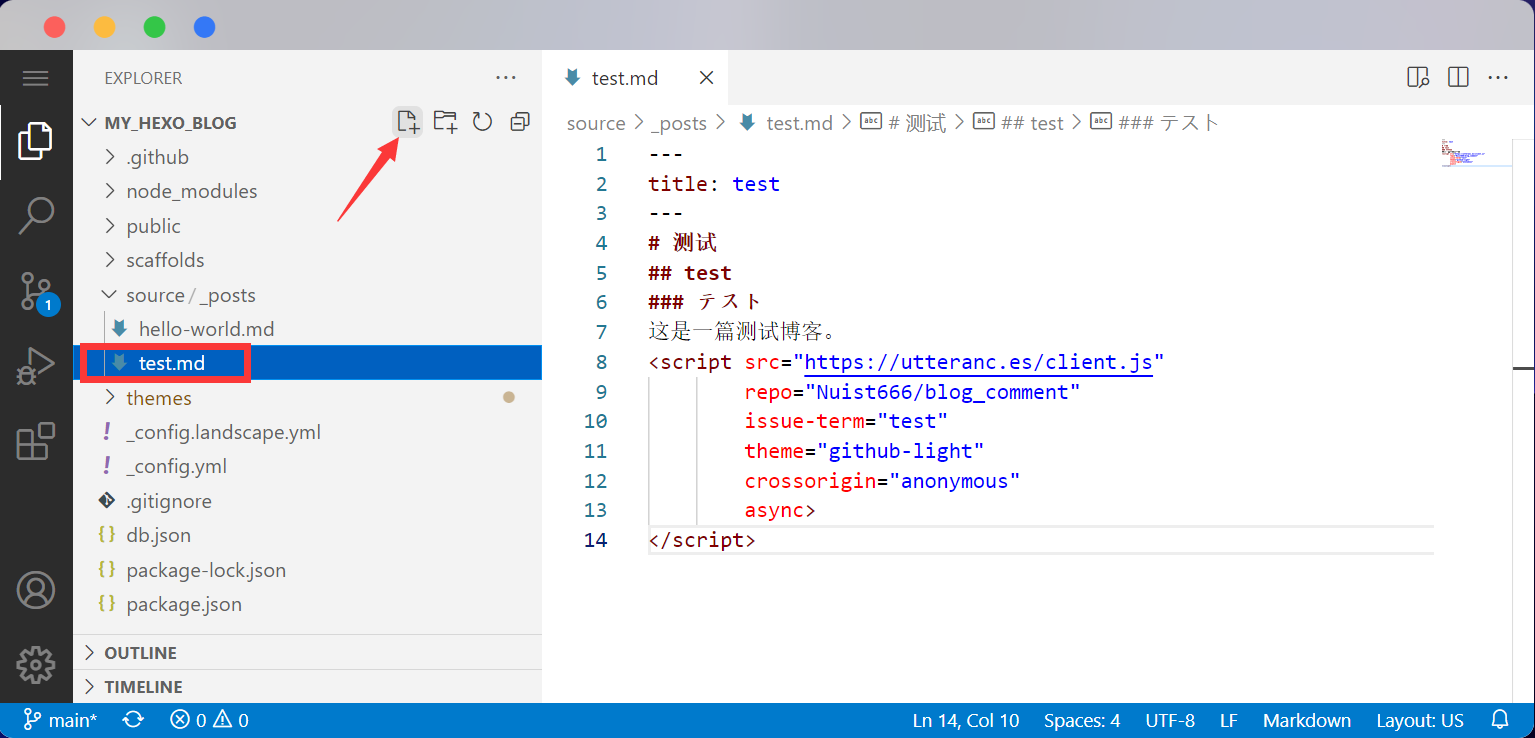
在/source/_posts目录下新增markdown文件进行编写
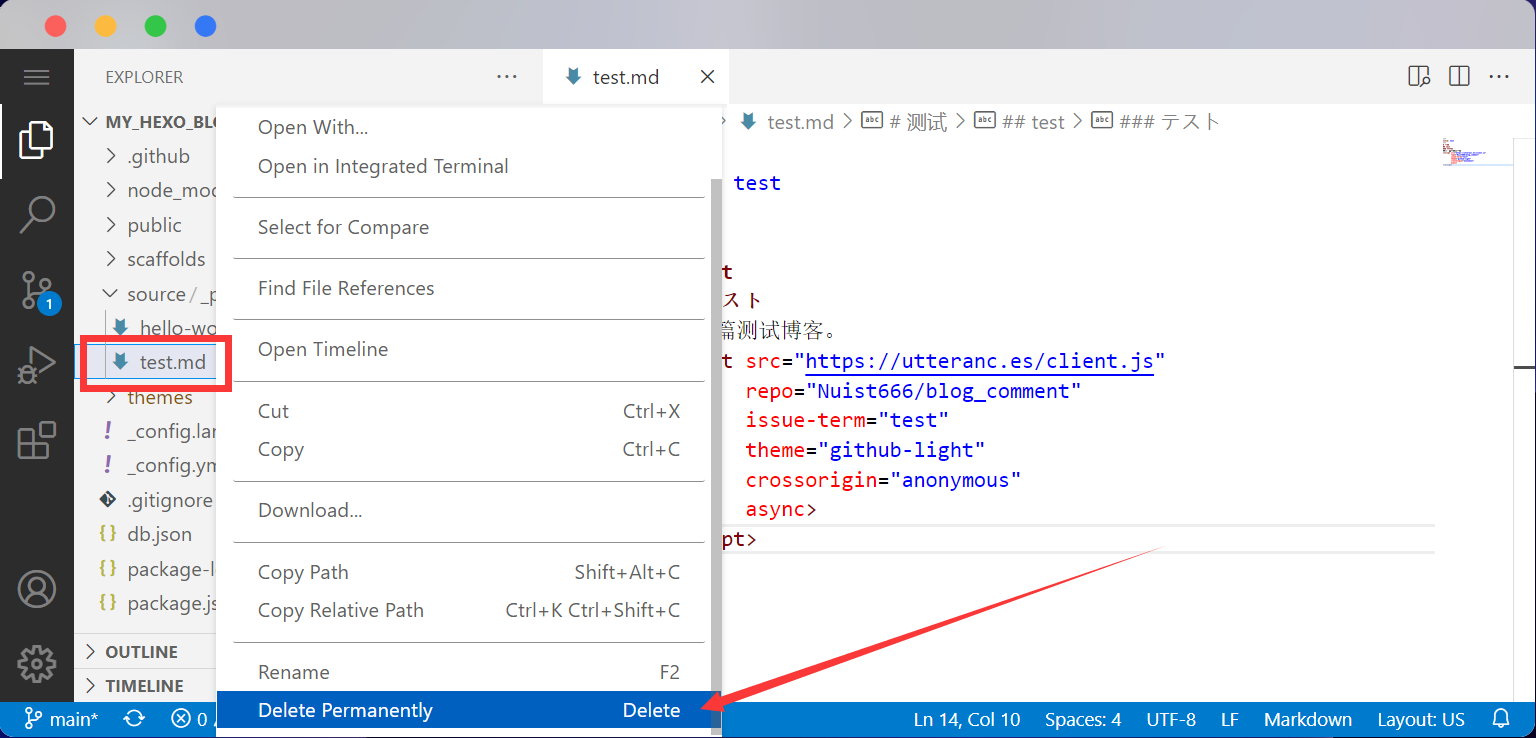
右键所需删除的博客选择删除
12.添加登录评论功能
utterances 是一款基于 GitHub issues 的评论工具。
比同类的工具 gitment、gitalk 以及 disqus 评论工具,优点如下:
1.极其轻量
2.加载非常快
3.配置比较简单
博客配置使用 utterances
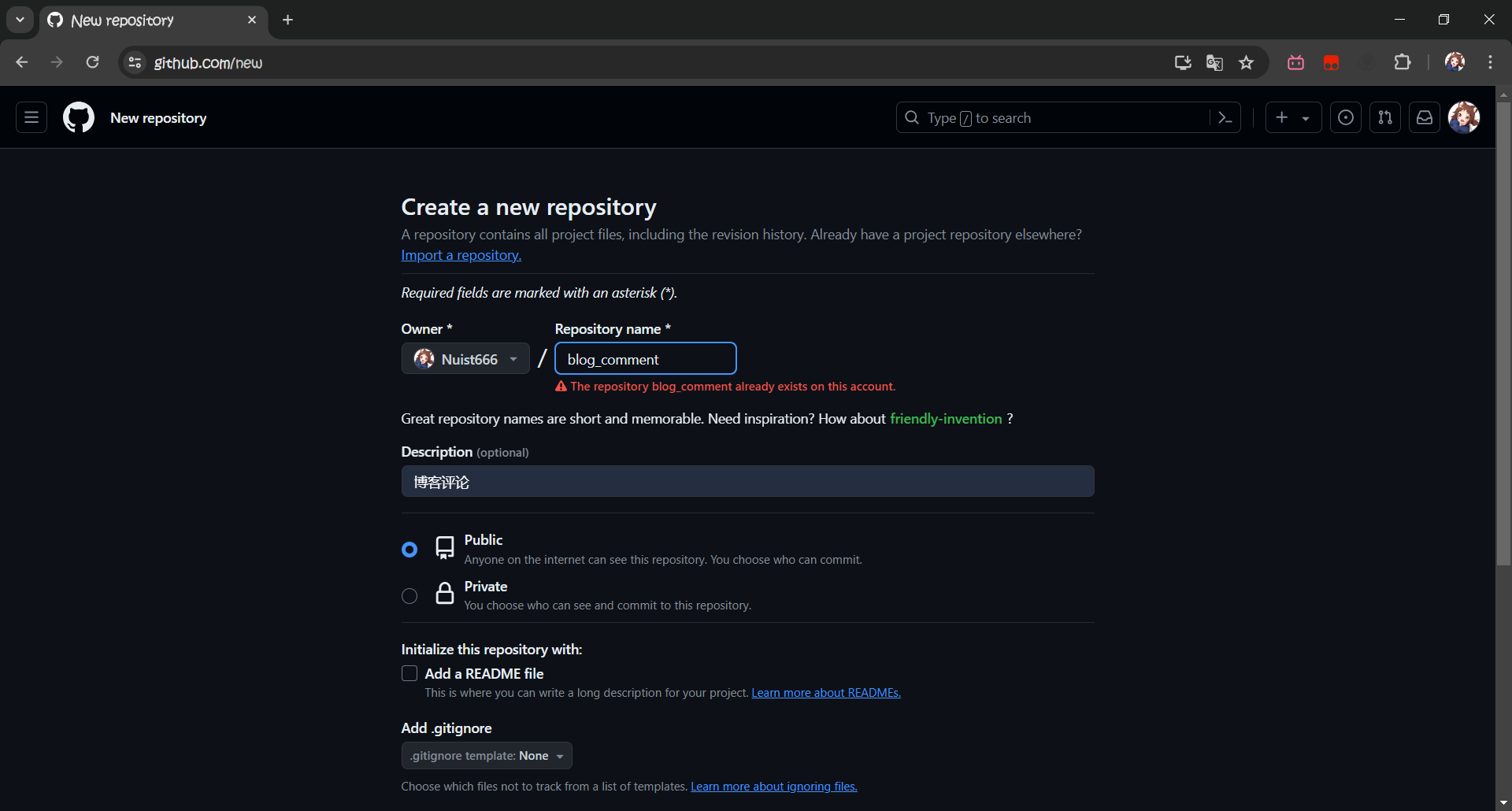
首先在github上创建一个空仓库,如:blog_comment,并且初始化设置,仓库必须是Public,而不是私有的,这样读者才可以查看以及发表评论。
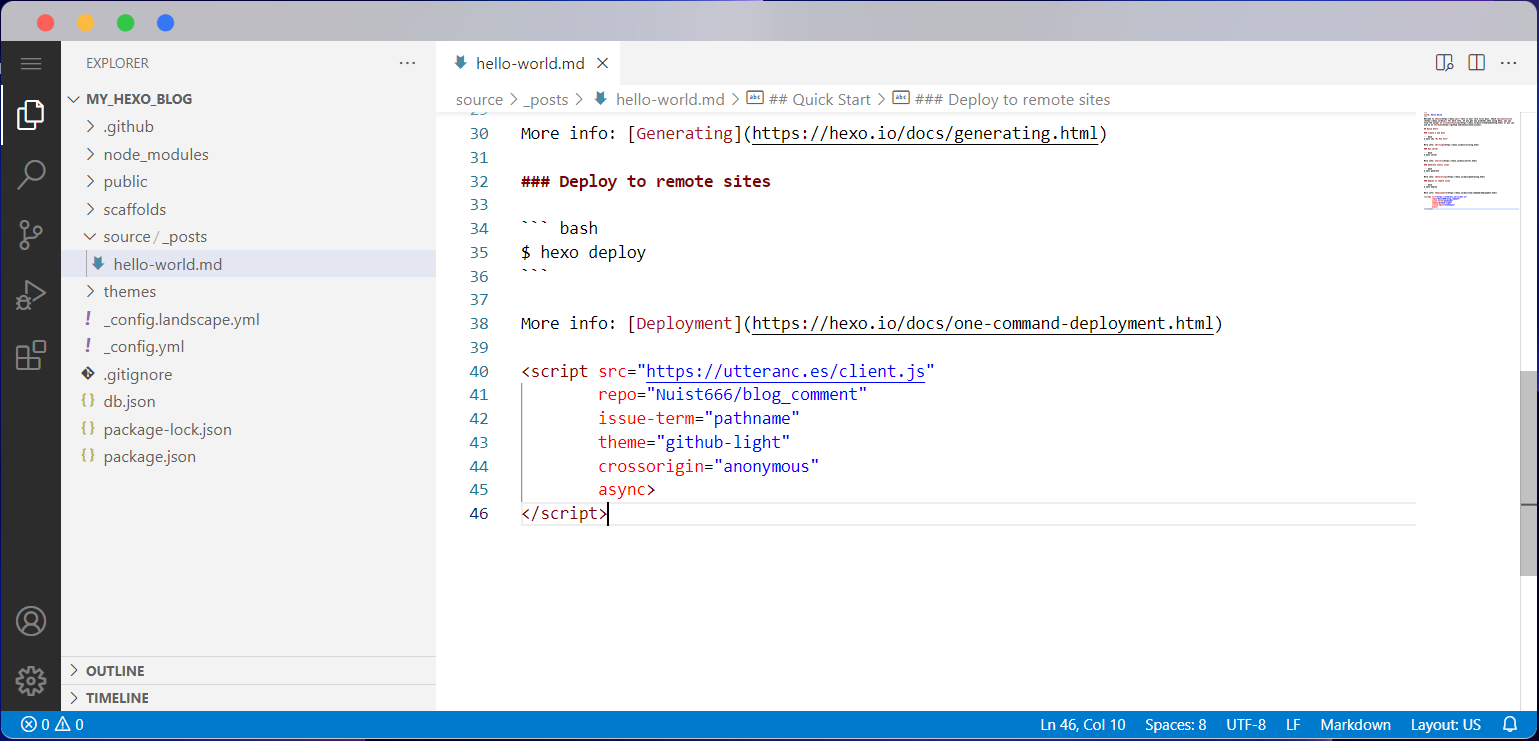
用vscode打开所需添加评论的md文件,添加以下代码:
1 | ## 配置 utteranc评论,教程参考 https://utteranc.es/ |

github上安装 utterances
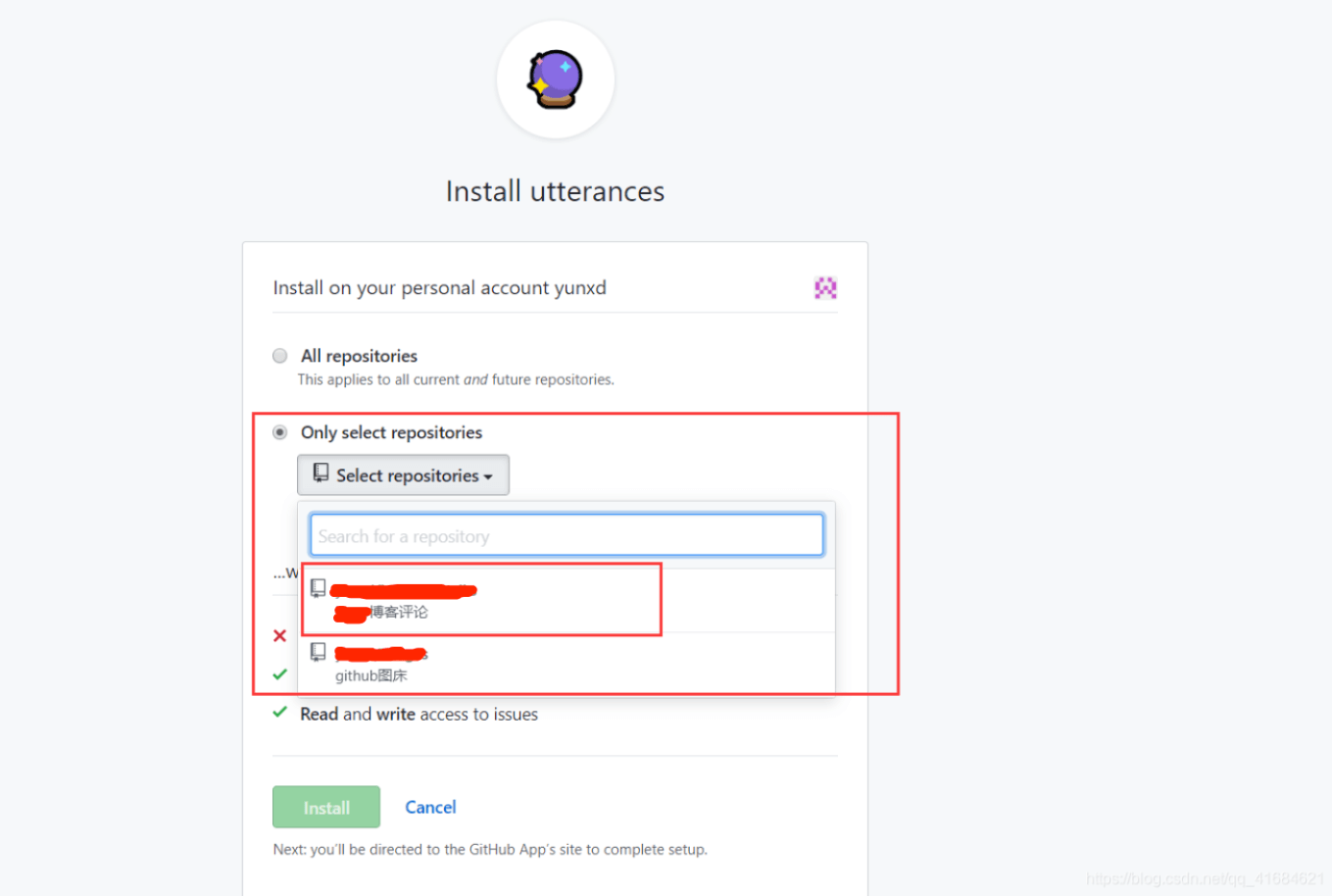
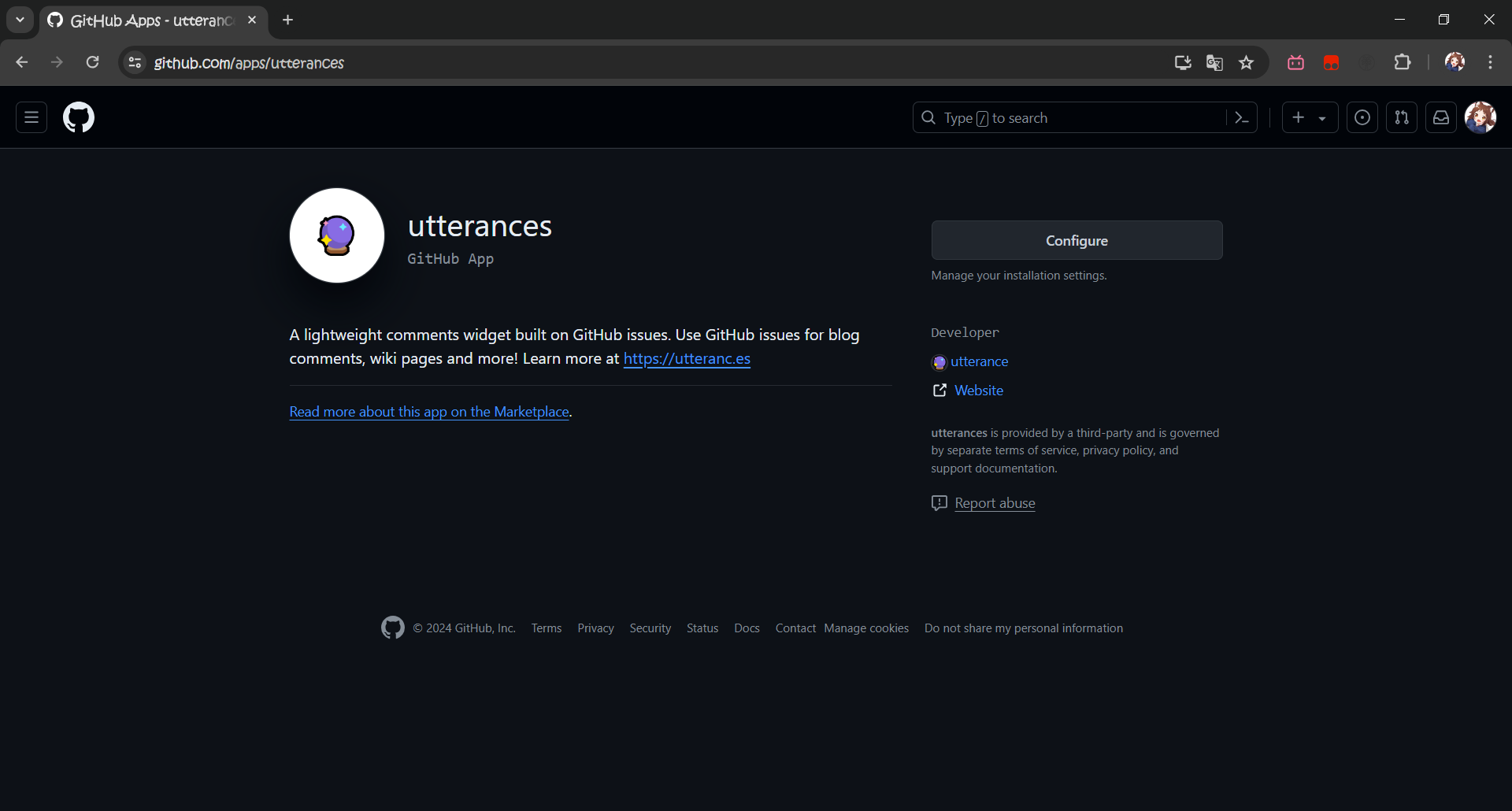
首先必须在 github 上进行安装 utterances,访问 utterances应用程序 然后点击 Install 按钮进行安装。
在这里可以选择可以关联的存储库,可以选择我们所拥有的库(也包括未来建立的库)或者某一个仓库,这里只选择某一个需要进行评论的库(blog_comment),这样比较好。
安装完成即可,随后访问 utterances应用程序 就不再是安装而是是执行配置项目。
此时服务端配置已经完成,接着访问博客测试下评论。
点击Sign in with Github 进行登录
登录成功后测试评论
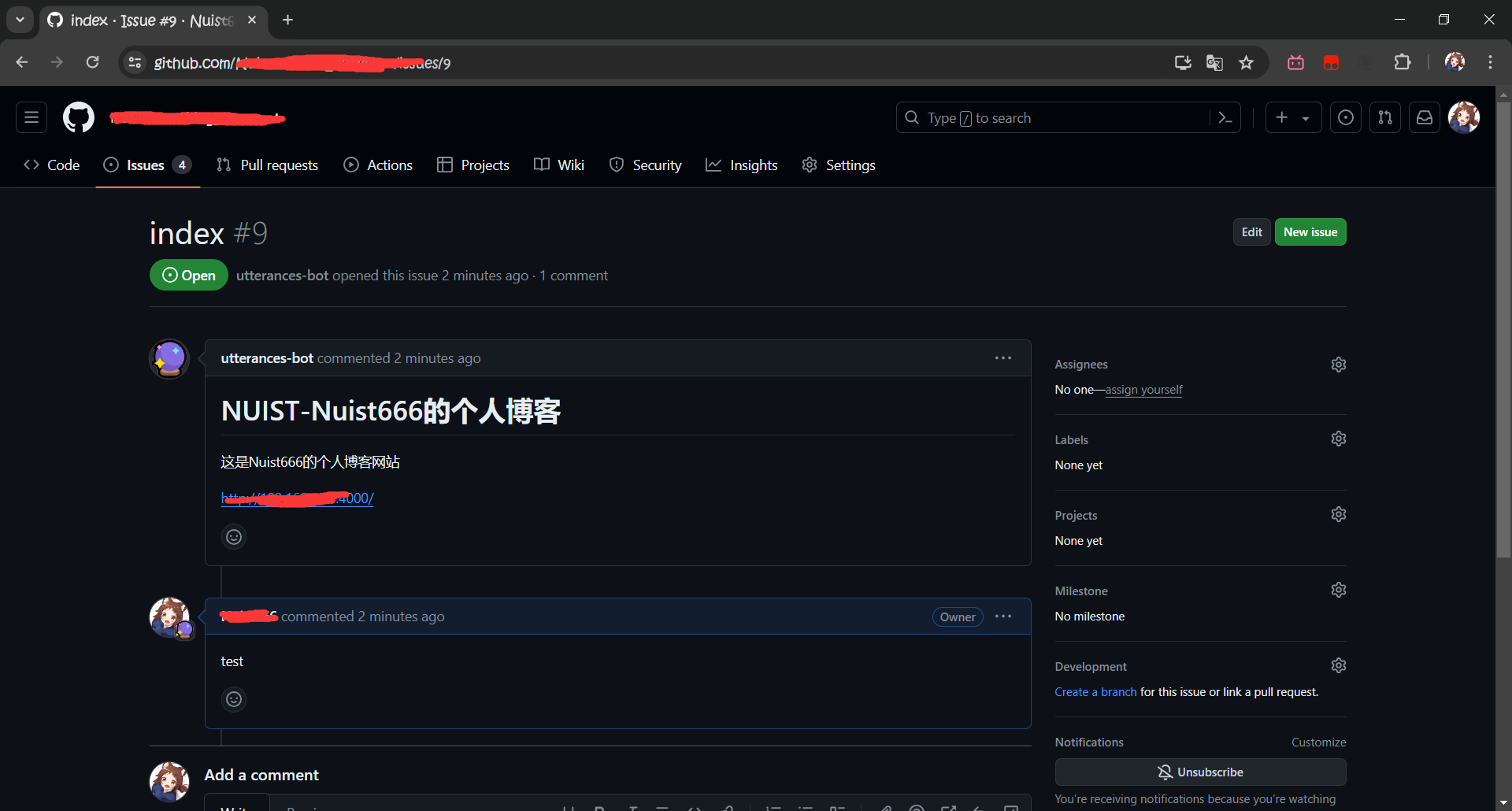
可以看到评论成功,对应github仓库中新增一个issue

至此登录评论功能添加完毕。